Предисловие
Цель этой статьи – рассказать вам, что существует такой сервис. Поэтому я постараюсь говорить именно про сам продукт. Не про историю его появления или этапы создания. Зачем нужны прототипы, зачем нужны сервисы создания прототипов и почему сейчас все переезжают на российский софт – мы обсудим в других статьях. Можете подписаться на мой блог, чтобы не пропустить!
Конструктор прототипов сайтов
Как вы уже поняли из названия статьи, Webmaster – это конструктор прототипов сайтов. Сервис облачный. А значит скачивать себе на устройство ничего не нужно. Достаточно пройти регистрацию.
Основная задача WebMaster – закрыть весь цикл прототипирования сайта. От этапа, когда идея только зародилась в голове, до этапа передачи прототипа в реализацию. При этом обеспечив низкий порог входа и сохранность данных.
Для создания первого проекта необходимо зарегистрироваться и выбрать один из трех способов: с чистого листа, из шаблона, на основе сайта. А после того, как работа над проектом закончена, можно либо поделиться ссылкой, либо выгрузить документ и передать исполнителям или коллегам.
Можно ли назвать полученный результат прототипом? Да, если под прототипом мы понимаем «первый набросок сайта». Но говоря на языке разработчиков – это скорее варфрейм. Достаточно ли такого прототипа, чтобы дать ход разработке сайта? Безусловно!
Ниже я расскажу про каждый из «модулей». Ну и про нашу главную фишку – краулер. Кому лень читать статью целиком, можете посмотреть это видео.
Рассказ о сервисе за 3 минуты
Создание структуры сайта с чистого листа
Если вы хоть раз разрабатывали сайты, дизайн, тексты для сайтов или прототипы, то вам ничего не нужно даже объяснять. Вы все поймете самостоятельно: заходим, создаем проект с чистого листа. Видим только два плюса в прямоугольнике, которые готовятся стать варфреймом.
Добавляете страницы, наполняете их блоками. На выбор есть 50 вариантов этих самых блоков. Можно менять заголовок, писать комментарии, переименовывать проект.

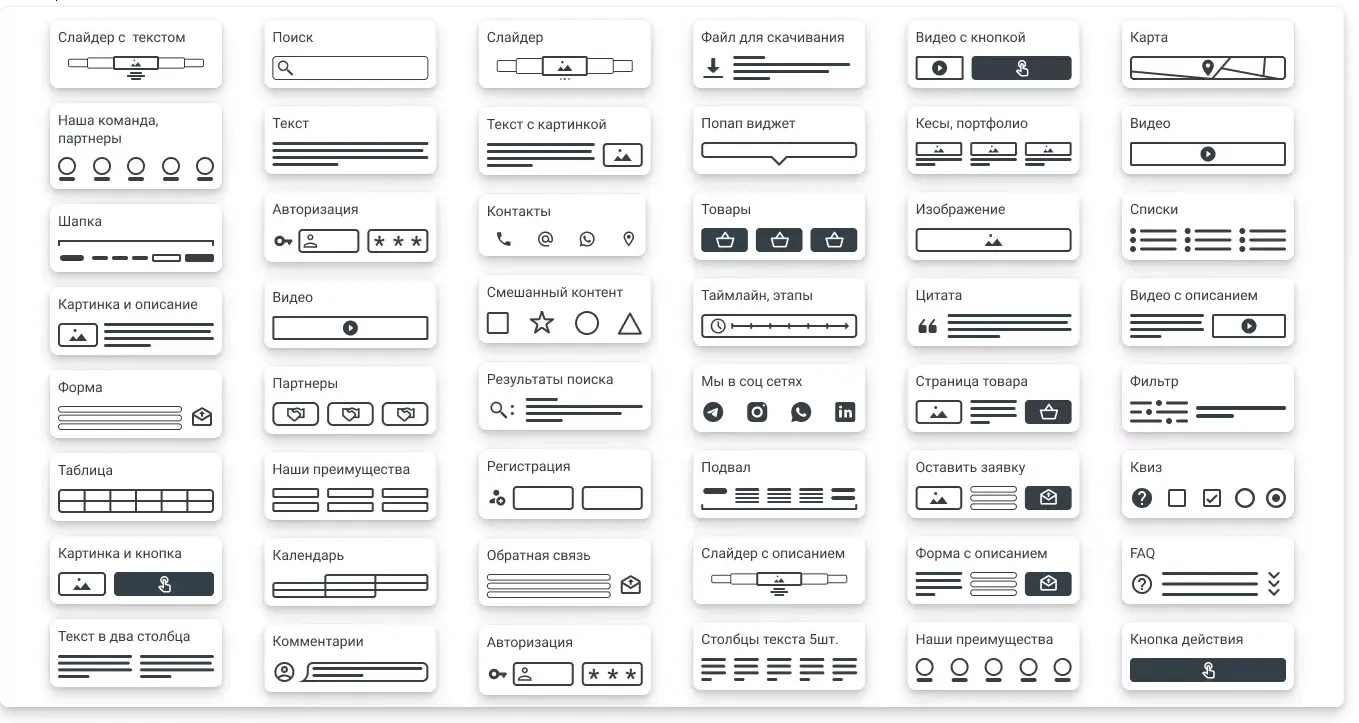
Список почти всех блоков
Кастомизация в виде создания своего собственного блока или другого типа структуры (не древовидной) пока не доступна. Если эти фишки вам нужны, то напишите об этом в комментариях.
На деле, наш сервис на столько простой, что в нем разбираются даже те люди, которые ни разу не создавали сайтов. И даже не очень дружат с компьютером.
Создание структуры сайта из шаблона
Все давно привыкли к шаблонам в конструкторах сайтов. Потому что для типовых задач можно использовать типовые решения. И в этом нет ничего плохого.
Например, для салона красоты или организации мероприятия, ни к чему изобретать велосипед. Достаточно посмотреть на соседние салоны или на соседнее мероприятие.
На сегодняшний день у нас подготовлено более 20 шаблонов под разные задачи. Например, «Шаблон digital агентства» или «Шаблон для сайта конференции».

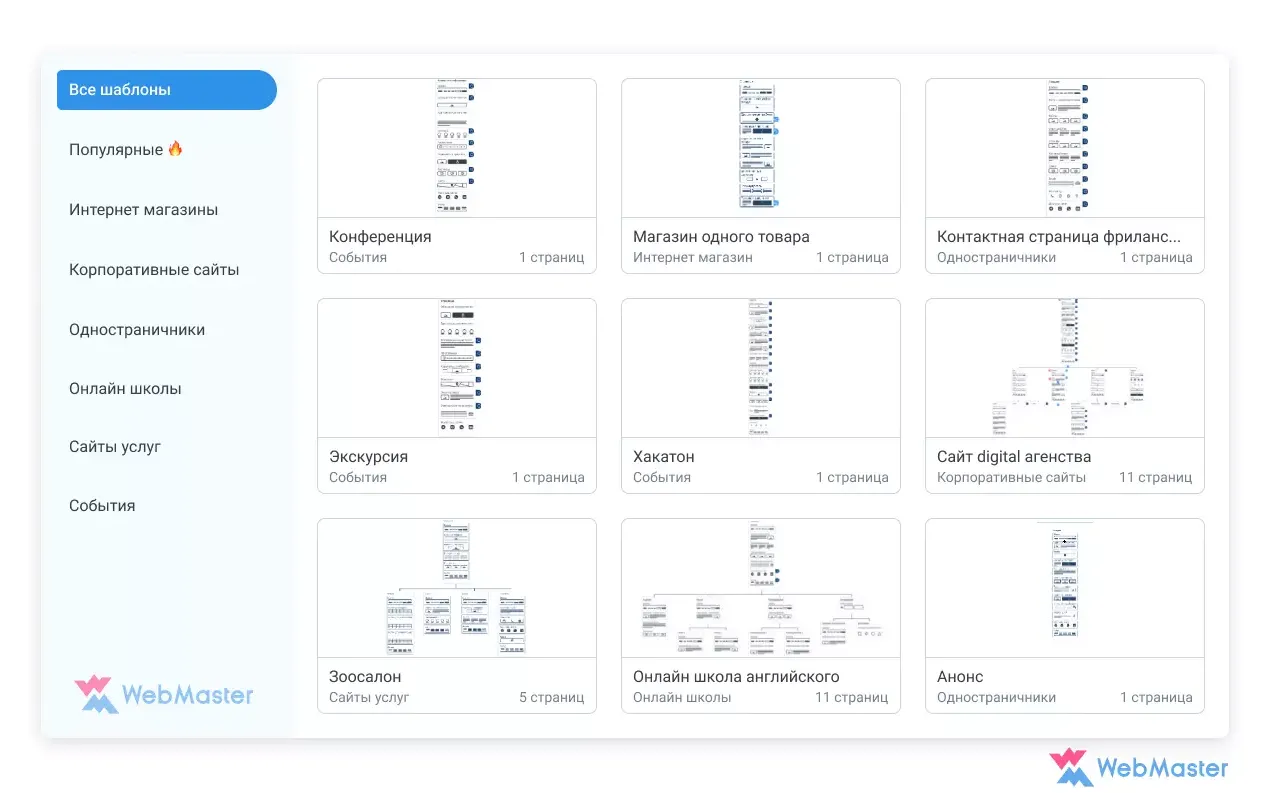
Так выглядит окно выбора шаблона в интерфейсе сервиса
А еще мы решили хайпануть и подготовили шаблоны для «пострадавших бизнесов».
- Шаблон для селлеров на маркетплейсах. Чтобы не изобретать с нуля страницу сбора отзывов.
- Шаблон для сайта кинотеатра.
- Шаблон промостраницы фильма.
Как можем, так и поддерживаем 🙂
Создание структуры сайта на основе конкурента (краулер)
Наша главная фишка – визуализация чужой структуры сайта. Или краулинг (crawling) сайта. В таком виде такого функционала нет ни у кого.
Суть очень простая: вбиваете ссылку на уже работающий сайт и получаете визуализацию его структуры. Ну и редактируете: удаляете блоки, добавляете блоки, пишете комментарии, меняете названия... Примерно как на видео:
Создание прототипа на основе сайта
Зачем это может быть нужно? Например, чтобы посмотреть, как конкуренты подходят к вопросу подачи информации на своих сайтах. Или просто чтобы чему-нибудь научиться на примерах других сайтоделов.
Применений этой технологии очень много. Она может быть полезна как тем, кто занимается контентом, так и тем, кто занимается маркетингом. Можно попробовать прикинуть, на какую страницу конкуренты ведут трафик и почему именно на эту. Можно проанализировать, почему конкурент разместил на этой странице именно эту информацию (может у него такая архитектура сайта?). На тему областей применений краулера будет отдельная статья и видео.
Для бесплатников установлено ограничение на количество страниц. Слишком большие сайты скраулить не сможете. Для платников лимиты шире и можно краулить вплоть до очень больших ресурсов.
Разумеется, мы пока не даем собрать, например, vk.com. Просто потому, что в этом нет никакого смысла. Хотя, в дальнейшем у нас будет функция краулинга абсолютно любых сайтов. Хоть Youtube, хоть Pornhub. Но в формате разовых платных отчетов. Если вам нужна такая функция, напишите мне об этом! В личные сообщения или комментарии.
Выгрузка ТЗ и шеринг проекта
Когда готов прототип, что происходит дальше? Он отправляется команде. Чтобы они или дорабатывали\комментировали, или занимались своей частью: дизайном, копирайтингом, разработкой.
Именно поэтому у нас есть шеринг проекта по ссылке и выгрузка в документ.
Демонстрация открытия доступа по ссылке и экспорта проекта
Выгрузку можно делать в PNG и, самое интересное, в форматы PDF, DOC и DOCX. Их внешний вид подобран исходя из обычной практики работы диджитал агентств СНГ с клиентами. Вот пример выгрузки в формате PDF.
Регистрацию и прочие тонкости описывать не вижу особого смысла. Мы стараемся не пускать ботов и кликеров, поэтому нужно подтверждать емейл. Есть быстрая регистрация через Google.
Кейсы
На момент написания статьи уже создано более пяти тысяч проектов. Краулером визуализировано более двух тысяч сайтов. У самого популярного шаблона более полутора тысяч просмотров.
Полноценных кейсов у нас описано три штуки. Вы можете найти их на нашем сайте. Если вы хотите поделиться своим опытом применения WebMaster, напишите об этом мне! Мы сейчас собираем реальные кейсы применения сервиса для публикации в нашем блоге.
Планы на будущее
На данный момент конструктор полностью готов закрывать ваши рабочие задачи. Работает стабильно и без сбоев. Обновления мы стараемся накатывать только по ночам.
Главные принципы, которые мы хотим сохранить, чтобы у нас получилось занять свое место на, казалось бы, уже насыщенном рынке:
- Низкий порог входа. Чтобы сервисом могли пользоваться, и опытные исполнители, и менее опытные заказчики сайтов.
- Доступность на российском рынке. Да, у нас работают платежи и мы никуда не собираемся уходить.
Скажу еще пару слов про ближайшее будущее. Вот эти фичи мы планируем выкатить:
- Доработка краулера, чтобы он мог собирать страницы «по факту». Сейчас умеет только из сайтмапа. Ну, и чтобы мог собирать блоки на страницах, а не только голый скелет. Пару слов об этой фиче я сказал в этом видео.
- Добавление новых форматов выгрузки. Пишите в комментарии или в поддержку какие вы бы хотели видеть еще форматы экспорта. Пока мы планируем SVG и XML.
- Доработка визуала и самого конструктора. Давать серьезные обещания не буду. Скажу лишь, что мы давно работаем над этой частью.
- Кастомизация блока. На платных тарифах планируем добавить кастомизацию блоков. Чтобы не только готовые можно было выбирать, но и создавать свои.
- Добавление в каркасы и комментарии медиа файлов. Чтобы вместо страницы можно было вставить скрин. Или вместо блока.
- Возвращение горячих клавиш Ctrl+z и т.п. Они были, но пока мы их спрятали. Скоро вернем.
Регистрация полностью бесплатная. Ограничения по времени на триал нет. Если бесплатного тарифа станет мало, то вот промокод: KLERK555. Даст возможность оплатить тариф со скидкой почти 50% (Тариф «Фрилансер» выйдет в 555 рублей на месяц). Вводить промокод лучше при регистрации. Скидка применится автоматически и будет видна на окне оплаты.
Вступайте в наше сообщество в Telegram https://t.me/wmtools_ru, чтобы быть в курсе новостей сервиса и иметь возможность очень быстро задать вопрос разработчикам.


Комментарии
3по мне так, очень громоздко. но каждому свое
Что именно громоздко?
Привет, Евгений!