Проверка сайта по чек листу
При проведении проверки SEO-оптимизации сайта осуществляется анализ как внешних, так и внутренних параметров. В ходе этого процесса выявляются ключевые проблемные моменты, которые потребуют внесения корректировок. На основе выявленных недочетов и потенциальных улучшений формируется техническое задание для различных специалистов. Например, в некоторых случаях может понадобиться внести изменения в верстку сайта, в других – добавить недостающий контент, а где-то – устранить нерабочие ссылки. Все это небольшие шаги из которых формируется улучшение сайта.

Какие встретились ошибки на сайте
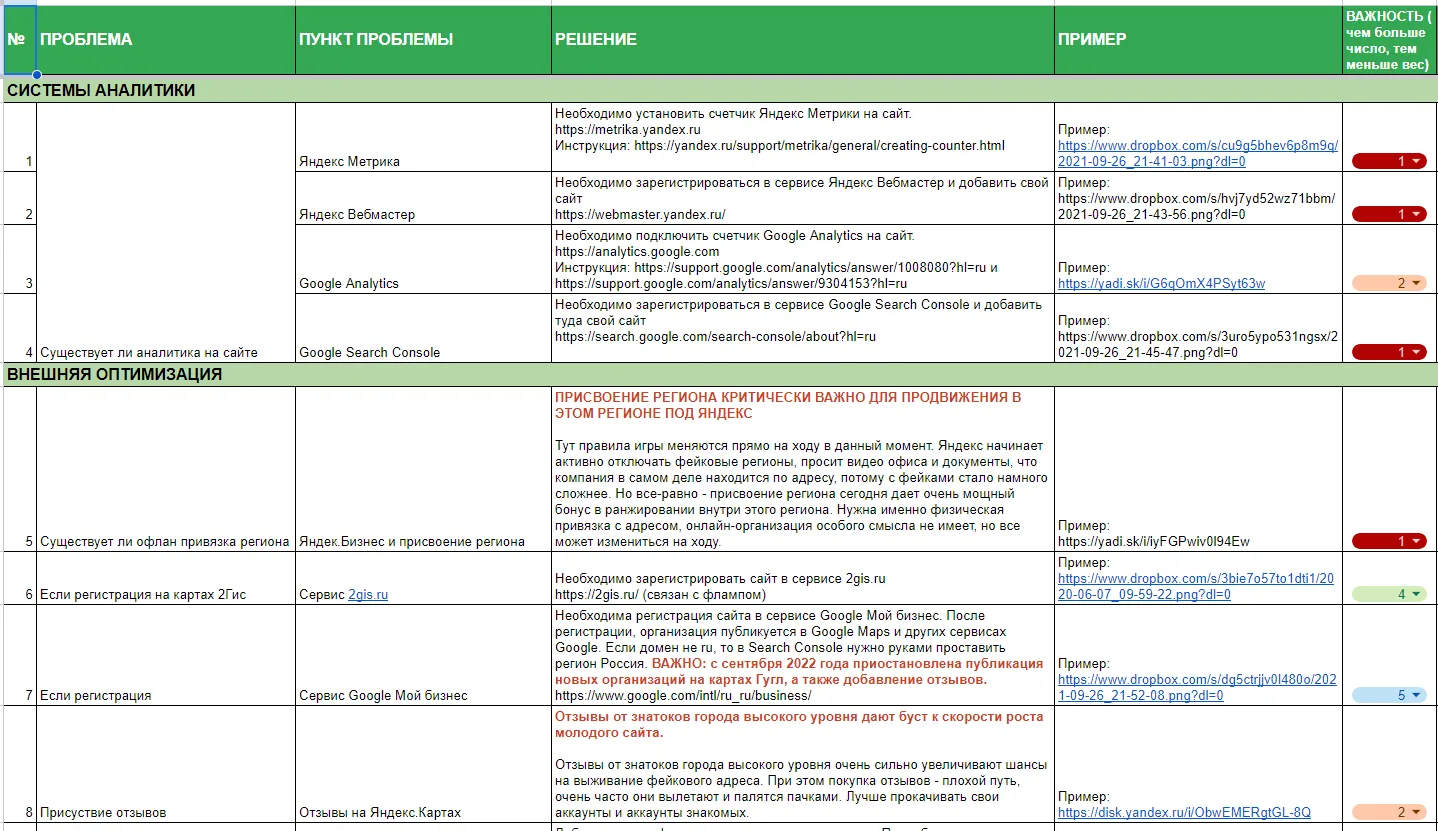
Рассмотрим список ошибок, которые были выявлены, и как их надо было решить на проекте:
Микроразметка данных о компании (адрес, город, индекс, телефон, почта)
В нашем случае ее не было, но при этом у конкурентов была - значит нужно делать и на своем проекте.
Проверка под Яндекс:
https://webmaster.yandex.ru/tools/microtest/
Проверка под Google:
https://search.google.com/structured-data/testing-tool
При отсутствии мирокразметки - создать:
https://yandex.ru/support/webmaster/schema-org/what-is-schema-org.html
Карта сайта sitemap.xml. Как не удивительно она была не сделана. Поэтому мы дали рекомендацию сделать данный файл, и чтобы он автоматически обновляется.
Sitemap.xml - важный технический файл, который показывает поисковым системам все страницы сайта. Если он большой, то его можно разделять на несколько частей. Обязательно указывайте ссылку на карту в Яндекс.Вэбмастер.
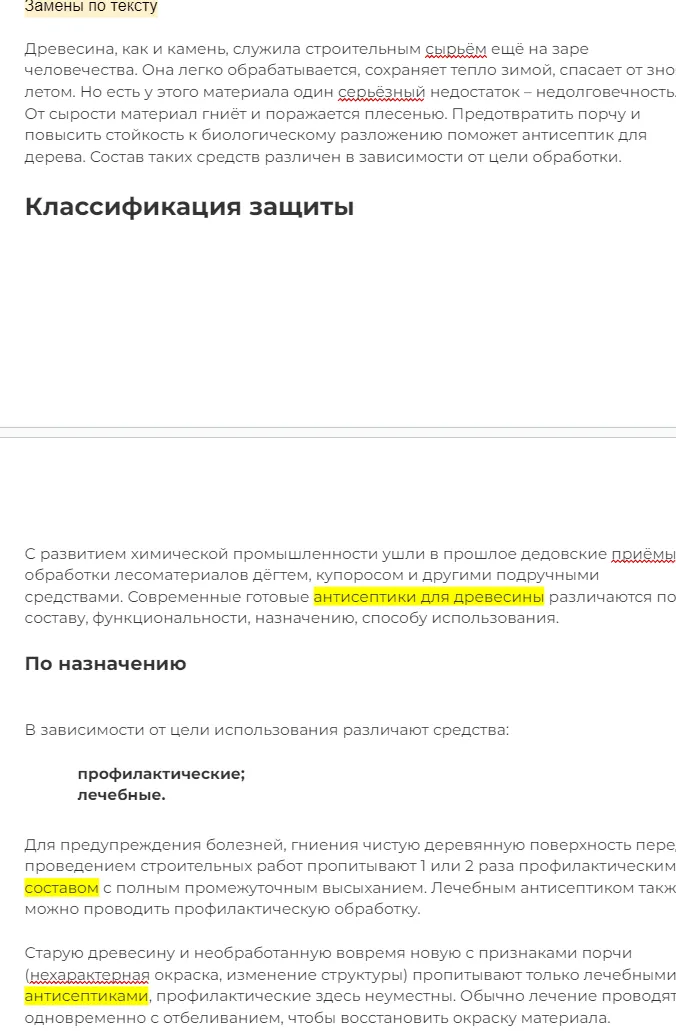
Атрибут Alt у изображений. У всех изображений его не было, поэтому было решено подготовить прописать у уникальных изображение свой Alt, у товаров сделать шаблон.
Правильное задание его, делает дополнительное вхождение ключевых слов в тело страницы.
Скорость загрузки сайта была очень низкая, сайт не грузился из-за этого был большой % отказов на сайте. Добавили в ТЗ разработчику оптимизировать скорость.
Важно стремиться не к 100% скорости, а к удобству - поэтому были убраны самые явные расхождения.
Настроить человекопонятные URL. На сайте было так: https://lakiikraski.ru/catalog/antiseptiki/ognezashchitnaya_kraska/1347/?oid=531
Сделали так: https://lakiikraski.ru/catalog/antiseptiki/ognezashchitnaya_kraska/
Подобное наименование дает улучшение для сайта и для удобства пользования в целом.
Необходимо было добавить модуль со списком городов. Давайте заметим, что это не определение города, в этом списке просто города или метро или улицы могут быть - это делается для большей привязки сайта к городу.
На сайте не был указан регион, в котором находится интернет-магазин, а сайт работает только по СПб. Поэтому была необходимость добавить город: в шапку, подвал, в реквизиты, в контакты
На сайте были недостаточно полные листинги товаров относительно конкурентов. Например, у нас на сайте 8 товаров, а у конкурентов 24. Поэтому все неполные листинги решили расширить за счет товаров одной группы, но разных объемов.
Также осуществили фиксацию первого листинга, чтобы страницы не повторяли друг друга.
На сайте необходимо было увеличить плотность по слову “Купить”, предложили добавить кнопку “Купить в 1 клик”, тем самым увеличили коммерцию. В том числе это опять же удобство по пользованию проектом.
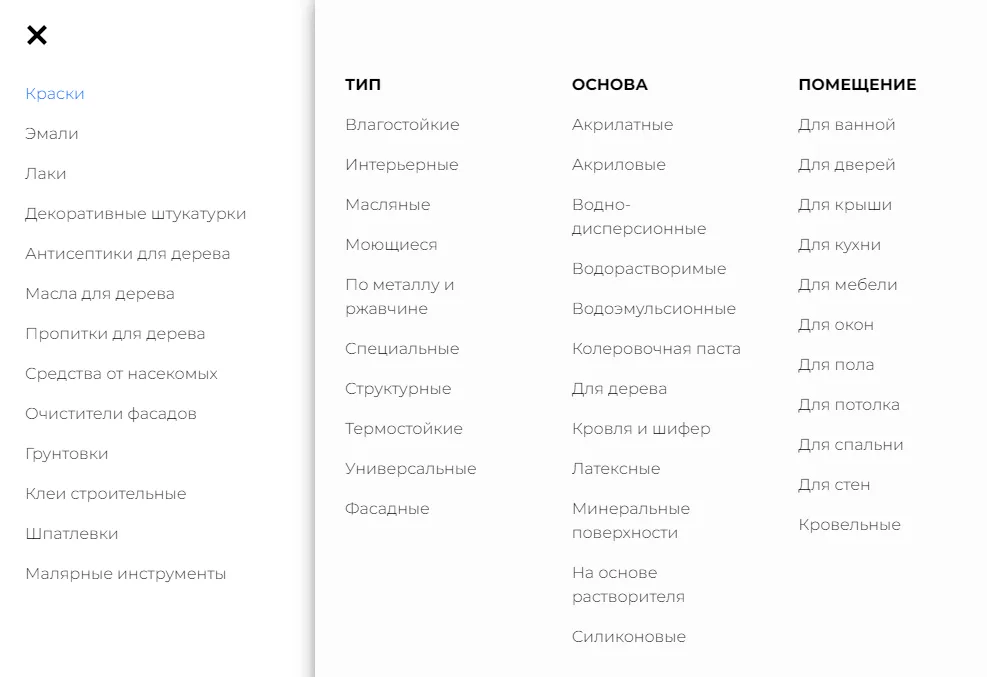
Так как по опыту было понимание, что все категории не войдут в меню, предложили клиенту купить модуль перелинковки в категории, чтобы можно было спокойно добавлять ссылки на категориях и создавать новые категории относительно семантики.
Таким образом была сформирована вложенность, основанная на частоте спроса и логике.
На главной странице не было списка категорий. Предложили вывести наиболее частотные категории, которые на данный момент уже были на сайте.
У большинства товаров не были прописаны метаданные. Были подготовлены шаблоны и прописаны на соответствующих страницах. У категорий в дальнейшем прорабатывались в ручную, для большей плотности ключевых слов.
Это некоторые из пунктов что были выданы клиенту для устранения. Задача стояла, чтобы он уже начал вносить корректировки на сайт, чтобы шла работа и уже пошли первые движения проекта.
Анализ конкурентов
Разработчик ушел вносить правки на сайт, а со своей стороны приступили к анализу конкурентов. Задача конкурентного анализа найти лидеров ниш, но не обязательно в своем регионе (особенно если он не высококонкурентный). Да, конечно смотрим конкурентов в своем регионе в выдаче, но всегда лучше смотреть дополнительно регион Москва, так как там могут быть интересные решения.
Этап делается для того, чтобы выделить молодые растущие сайты, и на основании них уже проектировать функционал для обновления сайта.

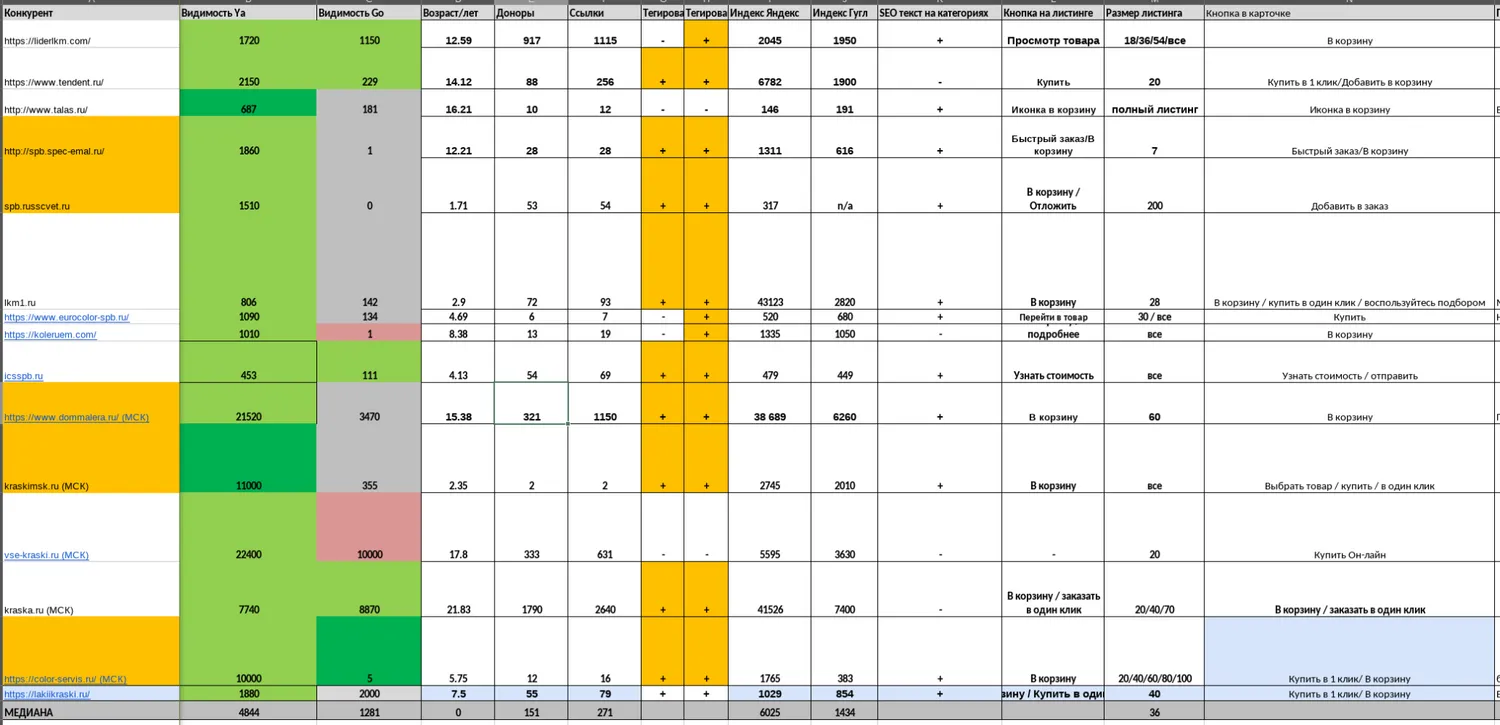
Какие параметры при анализе конкурентов смотреть в выдаче
Выделю наиболее важные параметры:
Видимость сайта в Яндексе
Видимость сайта в Google
Возраст домена
Доноры
Ссылки
Индекс Яндекс
Индекс Google
Данные параметры позволяют понять, каких конкурентов можно более подробно изучить, взять например структуру, подсмотреть визуальные решения и технические, узнать где закупают ссылки и другое.
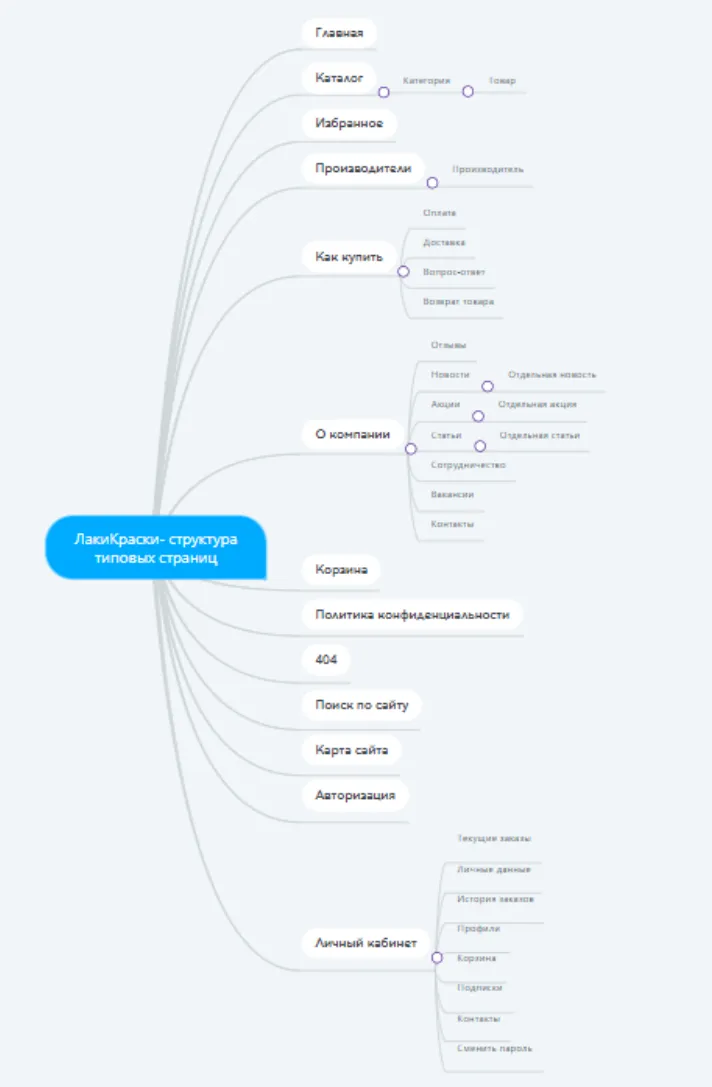
Построение структуру типовых страниц
Типовые страницы - это страницы на основании которых формируется весь интернет проект. Например к типовой странице относится главная, она всего одна на сайте, но например страницы категории, тут уже их может быть и 100 и 200 и больше.
На основании выбранных молодых растущих конкурентов строится структура страниц, в начале выносятся страницы, которые уже существую на сайте, затем мы уже берем и с сайтов конкурентов добавляем недостающие страницы. Таким образом у нас получается большая структура типовых страниц, которая пригодится нам уже для следующего этапа.

Анализ коммерческих факторов или построение гибридной таблицы элементов по типовым страницам
Данный этап необходим, чтобы выписать по каждой странице элементы и в дальнейшем на основании них сделать максимальный, уникальный и полезный прототип сайта, как для покупателя, так и для поисковых систем.

Разработка технического задания на прототип сайта
Для избежания многократного переработки прототипа важно составить детальное техническое задание. В этом документе прописывается каждая страница с указанием всех необходимых элементов, которые должны присутствовать на ней. Такой подход помогает зафиксировать все требования к функционалу и структуре сайта еще на этапе разработки, что в свою очередь упрощает взаимодействие с клиентом и предотвращает необходимость возврата к предыдущим этапам работ.
Разработка прототипа сайта

Создание прототипа сайта перед разработкой дизайна имеет ряд важных преимуществ:
1. Визуализация концепции: Прототип помогает лучше понять структуру и логику сайта до начала работы над дизайном. Это позволяет увидеть общую концепцию проекта и принять корректирующие решения на ранних этапах.
2. Сокращение времени и затрат: Разработка прототипа обычно занимает меньше времени и затрат, чем создание полноценного дизайна. Это позволяет быстрее и дешевле исправлять ошибки и вносить изменения.
3. Тестирование пользовательского опыта: Посредством прототипа можно оценить удобство использования сайта, основные пути навигации и взаимодействия с контентом. Это помогает улучшить пользовательский опыт еще на ранних стадиях.
4. Предотвращение проблем и ошибок: Благодаря прототипу можно выявить потенциальные проблемы функционала или структуры сайта и внести необходимые коррективы до того, как начнется разработка дизайна.
5. Легче договариваться с заказчиком: Прототип олицетворяет концепцию проекта более явно, что упрощает коммуникацию с заказчиком и помогает избежать недопониманий в дальнейшем.
Таким образом, создание прототипа сайта перед дизайном является важным этапом, который способствует более эффективной и успешной разработке веб-проектов.
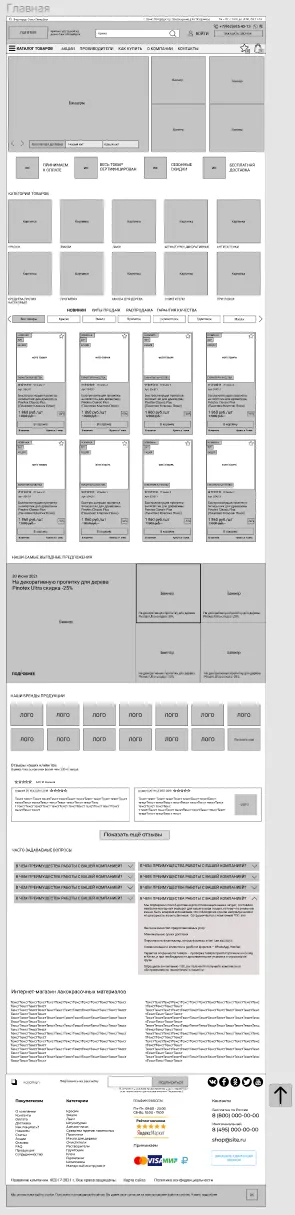
Пример подготовки прототипа главной страницы на основании полученных данных:

Разработка ТЗ дизайнеру, в том числе с описанием функционала
При разработке технического задания (ТЗ) для дизайнера на основании разработанного прототипа сайта следует учитывать несколько ключевых моментов, чтобы обеспечить эффективную и качественную работу над дизайном:
1. Описание функциональности: В ТЗ необходимо детально описать все функциональные возможности и элементы, которые должны быть воплощены в дизайне. Это включает в себя меню, формы, кнопки, блоки контента и другие интерактивные элементы. Дизайнер должен понимать, какие задачи выполняет каждый элемент на сайте.
2. Цветовая гамма и стиль: Исходя из прототипа, укажите предпочтительные цвета, шрифты, текстуры и общий стиль оформления, которые должны быть использованы в дизайне. Указание стиля бренда также является важной частью ТЗ, чтобы дизайнер мог создать консистентный образ для сайта.
3. Адаптивность и кросс-браузерность: Укажите требования к адаптивности сайта под различные устройства (мобильные устройства, планшеты, настольные компьютеры) и кросс-браузерную совместимость. Дизайн должен быть адаптирован не только под разные разрешения экранов, но и работать корректно на различных браузерах.
4. Анимации и эффекты: Если на прототипе предусмотрены анимации, переходы и другие визуальные эффекты, укажите их в ТЗ. Опишите, какие анимации необходимо использовать для улучшения пользовательского опыта и делающие сайт более привлекательным.
5. Требования к контенту: Уточните, какой тип контента будет размещен на сайте (текст, изображения, видео и т.д.) и как он должен интегрироваться в дизайн. Это поможет дизайнеру создать макеты, учитывая специфику контента.
6. Технические детали: Указывайте технические требования, связанные с оптимизацией дизайна для быстрой загрузки страниц, поддержкой ретины (для изображений высокого разрешения) и другие технические аспекты.
Учитывая эти основные моменты при разработке ТЗ для дизайнера на основе прототипа сайта, вы сможете обеспечить более точное и качественное выполнение проекта с учетом всех необходимых требований и задач.
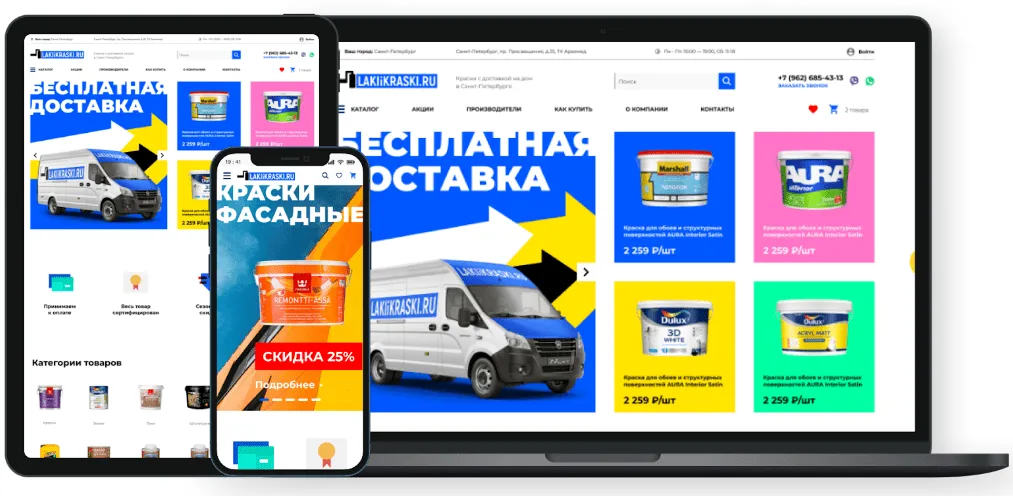
Разработка дизайна интернет магазина лаков и красок

Дизайн сайта играет огромную роль в формировании впечатления пользователей о бренде и его продукции. Современные тенденции в веб-дизайне стремятся к минимализму, функциональности и гармоничному сочетанию элементов. Важно, чтобы дизайн сайта был современным, но в то же время не перегруженным информацией, что способствует удобству использования и визуальному восприятию.
Когда стилистика сайта соответствует корпоративному стилю бренда магазина, создается целостный и узнаваемый облик, который позволяет пользователям с легкостью ассоциировать сайт с конкретным брендом. Использование синих акцентов в дизайне также может быть ключевым элементом для узнаваемости бренда и создания благоприятного визуального впечатления.
Важно, чтобы вся структура сайта была создана в соответствии с техническим заданием (ТЗ). Техническое задание определяет основные требования к функционалу и дизайну сайта, включая размещение элементов, цветовую гамму, шрифты и прочие детали. Соответствие выполненного дизайна техническому заданию помогает соблюсти все установленные требования и обеспечить гармоничное сочетание внешнего вида и функциональности.
Таким образом, в создании дизайна сайта важно учитывать современные тенденции, соответствие стилистике бренда, использование акцентных цветов и строгое соблюдение технического задания для достижения оптимального результата и удовлетворения потребностей как бренда, так и его пользователей.
Разработка технического задания по дизайну для фронтенд и бекенд разработчика
Каждый макет разработанный дизайнером описывается для специалистов, чтобы у них возникало меньше вопросов при их работе, а также чтобы они сразу правильно оценили стоимость и сроки разработки.
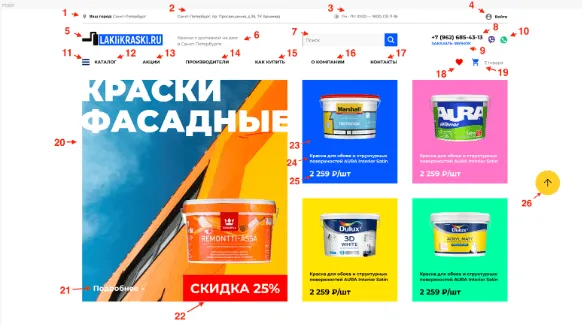
Рассмотрим на части тз, а именно описание функционала макета главной страницы для десктопной версии сайта:

Из макета 1:
Модуль ГЕО. Первоначально можно сделать просто перечень городов с возможностью выбора города из списка. По умолчанию Спб
Адрес. Настраивается в 1 месте для всего сайта
Режим работы. Настраивается в 1 месте для всего сайта
Вход в личный кабинет
Логотип, содержит ссылку на главную страницу, кроме самой главной страницы
Текстовая вставка
Поиск по сайту, после ввода 3 символов выводится 3 результата и кнопка показать все
Номер телефона, по нажатию набор
Кнопка открывает форму обратной связи для заказа звонка.
Ссылки на соц сети - по нажатию открывают чат в соответствующем мессенджере
Сэндвич каталога - открывает меню. В мобильной версии остается только он без надписи
Каталог, открывает отдельно страницу каталога
Переход на страницу Акции
Переход на страницу с производителями
Переход на страницу с информацией о покупке
Переход на страницу с информацией о компании
Переход на страницу контакты
Переход к избранным товарам
Переход к корзине
Главный баннер. Слайдер. Закладывается несколько баннеров, смена через промежуток времени.
Переход на выбранную категорию, ссылка задается в админке
Скидка - настраивается для баннера
Фото выбранного товара
Наименование товара
Цена
23-24 содержит ссылку на товар
Данные товары на первом экране задаются отдельно в админке
26. Кнопка прокрутки страницы вверх

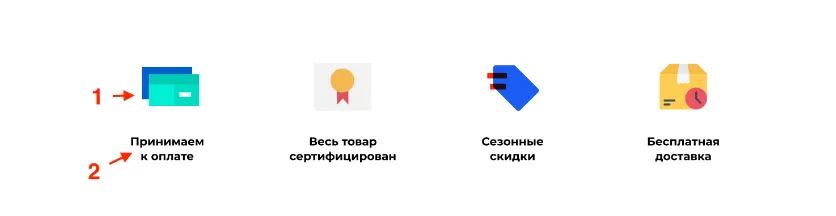
Из макета 2:
Картинка УТП
Описание УТП

Из макета 3:
Заголовок H2 или ниже
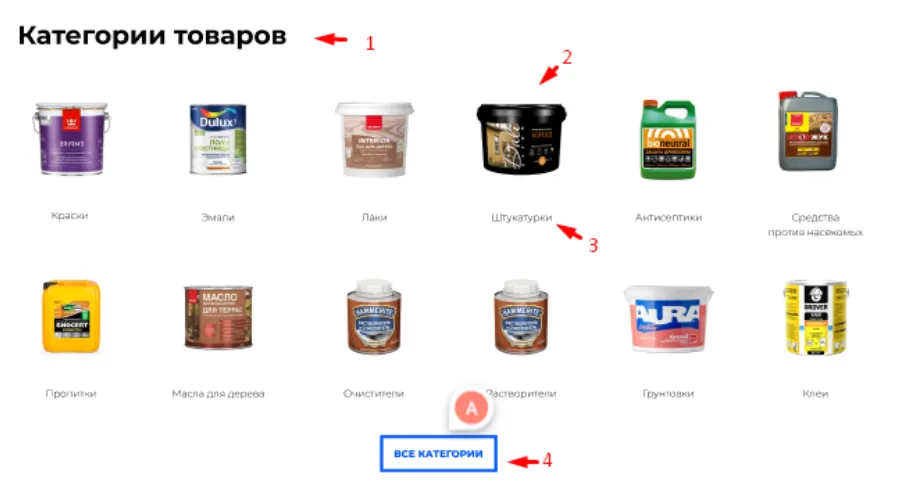
Картинка для категории (указывается для главной страницы)
Наименование категории
Ссылка на каталог
2-3 содержат ссылку на категорию в зоне тега

Из макета 4:
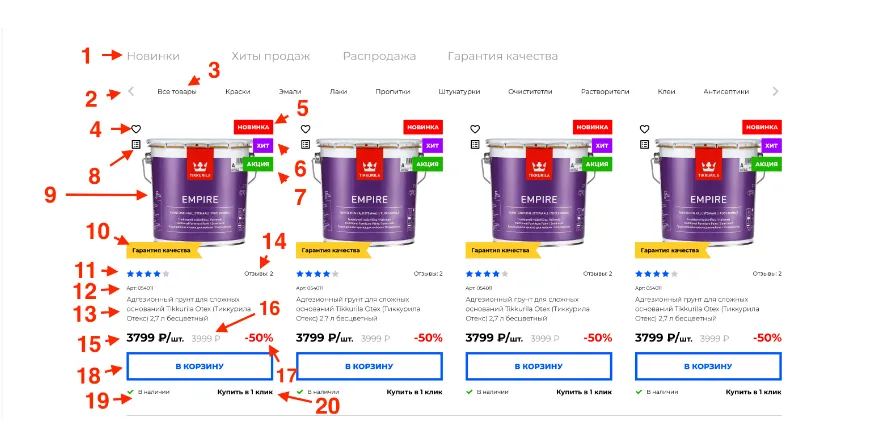
Табы со своим листингом товаров. Содержимое табов для главной страницы настраивается в админке. Товары подбираются по соответствующему атрибуту Акция, Хит, Новинка, Гарантия качества
Слайдер по типам товаров. Перечень и листинг товаров будет задаваться свой для главной страницы
Все товары - выводятся 8 товаров, выбираются вручную для главной страницы. В карточке товара предусмотреть чек-бокс “выводить на главной”
Добавить в избранное данный товар
Атрибут товара - выставляется в карточке товара. Сразу продумать вывод картинкой, не текстом, чтобы не перетягивал уникальность или закрыть в скрипты
Атрибут товара - выставляется в карточке товара. Сразу продумать вывод картинкой, не текстом, чтобы не перетягивал уникальность или закрыть в скрипты
Атрибут товара - выставляется в карточке товара. Сразу продумать вывод картинкой, не текстом, чтобы не перетягивал уникальность или закрыть в скрипты
Добавить в сравнение
Основное фото товара
Атрибут товара - выставляется в карточке товара. Сразу продумать вывод картинкой, не текстом, чтобы не перетягивал уникальность или закрыть в скрипты
Оценка по отзывам. На старом сайте оценки уже есть
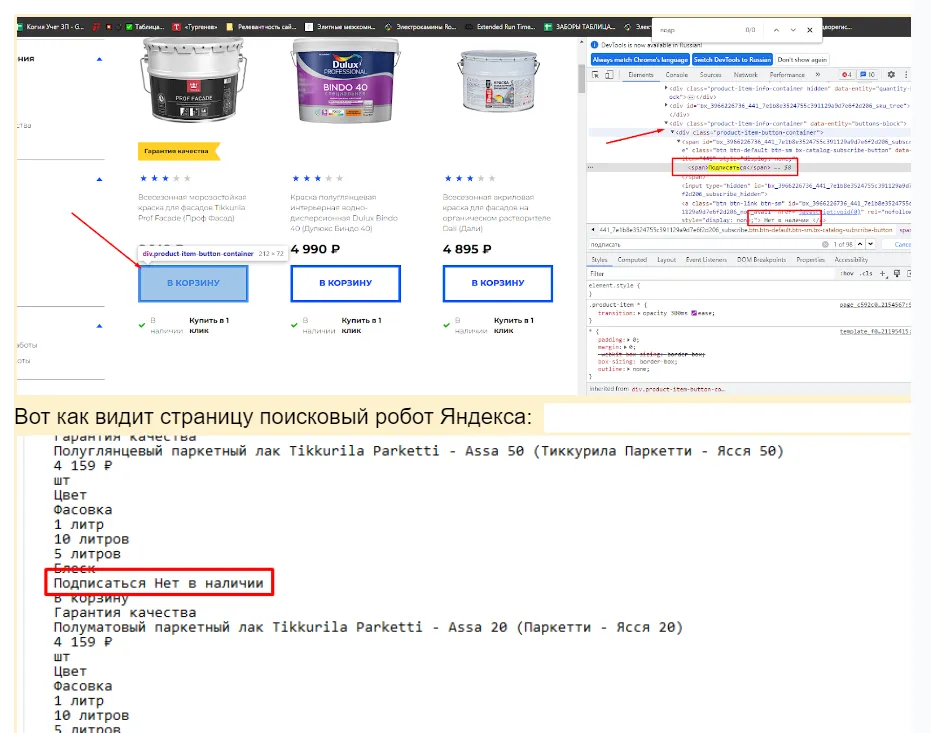
Артикул. Сразу же закрыть в скрипты от поискового робота
Наименование товара. Продумать для категорий, чтобы была возможность задавать под отдельную категорию свое наименование товара
Отзывы о товаре. У отзыва можно выбрать к какому товару его отнести
Стоимость итого
Старая цена
Процент высчитывается как разница
Кнопка отправки товара в корзину. На карточке товара выводить еще обязательные атрибуты, чтобы в корзину выходил нужный товар. В мини корзине уже есть это
Наличие товара, также скрыть в скрипты
Открытие формы покупки в 1 клик

Из макета 5:
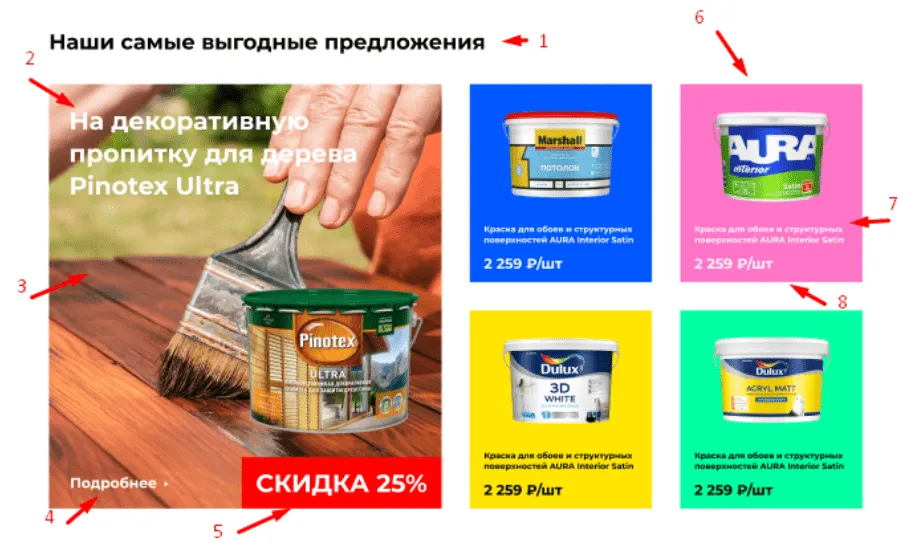
Заголовок H2 или ниже
Текстовая вставка
Баннер
Место для ссылки
Часть баннера
Баннер
Текстовая вставка
Текстовая вставка
6-8 содержат ссылку на страницу
2-5 содержат ссылку на страницу

Из макета 6:
Заголовок H2 или ниже
Производитель с ссылкой на страницу производителя

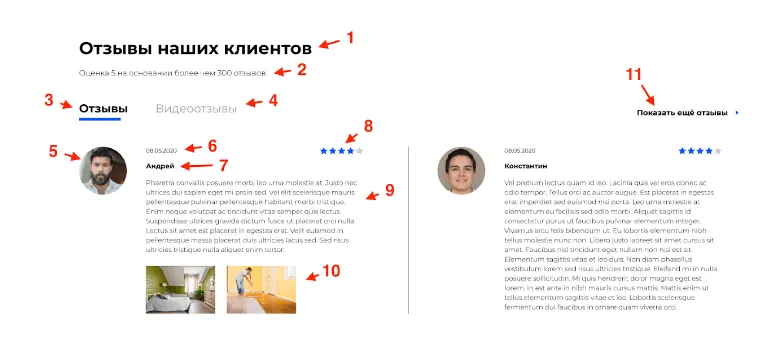
Из макета 7:
Заголовок H2 или ниже
Всего оценок - текстовая вставка, вручную в админке делается
Таб с текстовыми отзывами. Выводимые на главной отзывы выбираются вручную
Таб с видео отзывами. Выводимые на главной отзывы выбираются вручную. Внешний вид на дизайне
Фото лица, оставившего отзыв. Можно заглушку сделать или возможность админу менять фото
Дата отзыва
Имя лица, оставившего отзыв
Оценка отзыва, ставит админ
Текст отзыва
Прикрепляемые фото, продумать количество, и максимальный размер, чтобы не забит базу
Переход на страницу всех отзывов

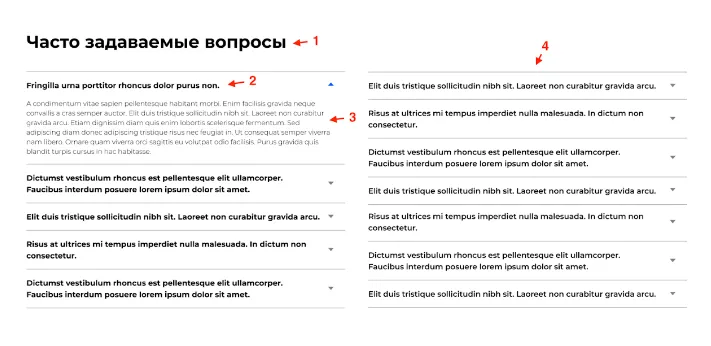
Из макета 8:
Заголовок H2 или ниже
Выбранный вопрос, он открыт, остальные закрываются. Вопросы для главной страницы выбираются вручную
Ответ на вопрос

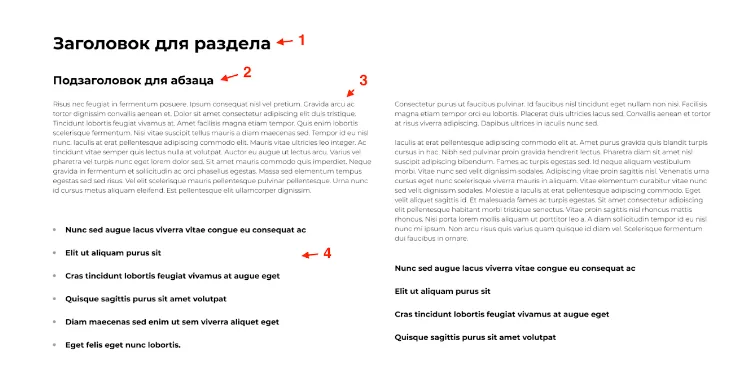
Из макета 9:
Заголовок H1
Заголовки H2 или ниже
Текст, продумать вывод в 2 столбика. Для главной текст уникальный
Списки - выбор типа списка выбирается

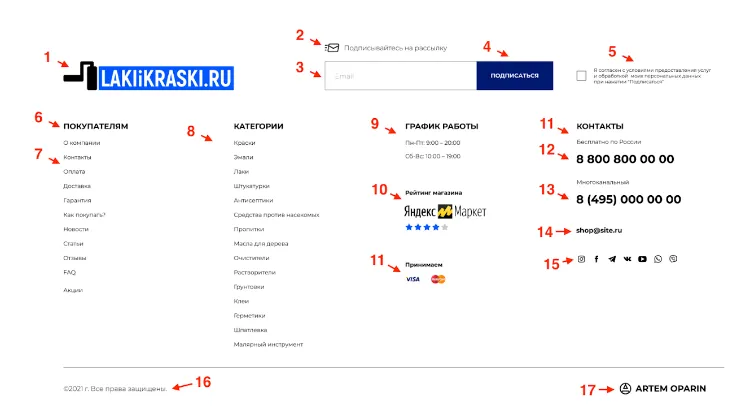
Из макета 10:
Логотип, ссылка на главную на всех страницах, кроме главной
Текстовая вставка
Поле ввода почты. Не забыть проверку на ввод
Отправить введенные данные. После отправки - сообщение что спасибо, что подписались на рассылку
Согласие на обработку персональных данных. У всех форм не будет чек-бокса, сам текст говорит о том, что вы согласны на обработку персональных данных
Текстовая вставка
Ссылки на соответствующие страницы - пункты меню задаются в админке
Ссылки на соответствующие страницы - пункты меню задаются в админке
Время работы - задается в 1 месте
Рейтинг в Яндексе
Типы платежей, картинка
Номер телефона, по нажатию набор номера
Номер телефона, по нажатию набор номера
Почта, задается в 1 месте для сайта
Ссылки на соц сети
Копирайт и год основания
Ссылка на сайт Артем Опарин https://oparinseo.ru/
Верстка сайта интернет-магазина
На этом этапе все макеты, которые были прорисованы дизайнером переданы фронтенд разработчику, который уже переводит все в веб версию.
В основном занимается архитектурой и визуальным отображением веб-сайта, используя базовые языки программирования, такие как HTML, CSS и JavaScript.
1. HTML (HyperText Markup Language): HTML служит основным инструментом для создания структуры веб-страницы. С его помощью определяются различные элементы содержимого, такие как заголовки, абзацы, списки, изображения и другие.
2. CSS (Cascading Style Sheets): CSS отвечает за внешний вид элементов HTML. С помощью CSS задаются стили, цвета, шрифты, отступы, рамки и другие атрибуты, которые определяют внешний вид сайта и делают его привлекательным для пользователей.
3. JavaScript: Этот язык программирования добавляет интерактивные функции на сайт, делая его более динамичным и удобным для пользователей. JavaScript используется для создания анимаций, обработки событий, валидации форм, загрузки данных без перезагрузки страницы и других важных задач.
4. Адаптивный дизайн и кросс-браузерная совместимость: При верстке интернет-магазина необходимо учитывать отображение контента на различных устройствах: компьютерах, планшетах и смартфонах. Для этого используется адаптивный дизайн, который позволяет сайту автоматически адаптироваться под разные экраны. Также важно обеспечить кросс-браузерную совместимость, чтобы сайт корректно отображался в различных браузерах.
5. Оптимизация производительности: Для обеспечения быстрой загрузки страницы на сайте интернет-магазина важно оптимизировать размер изображений, объем CSS и JavaScript файлов, использовать кеширование данных и другие методы, которые помогут сократить время загрузки и улучшат пользовательский опыт.
Верстка сайта интернет-магазина требует внимательного подхода к деталям, учета потребностей пользователей и соблюдения современных стандартов веб-разработки для создания удобного, функционального и качественного онлайн-магазина.
Бекенд разработка сайта на СМС Битрикс
Так как сайт уже был сделан на CMS Битрикс - менять ее не решили, а продолжили в том же ключе.
Разработка сайта на Битрикс включает в себя несколько важных этапов, которые помогут создать функциональный и удобный веб-проект. Вот описание основных шагов по бэкенд разработке сайта, которые мы сделали:
1. Анализ требований и спецификаций: начните с тщательного изучения требований заказчика и составления технического задания для проекта, того функционала, который ему необходим.
2. Проектирование базы данных: спроектируйте структуру базы данных, учитывая особенности проекта и предполагаемый объем информации. Оптимизируйте таблицы для эффективного хранения и обработки данных. Все это делали с учетом того, что уже первичная база данных была на проекте.
3. Настройка CMS: установили и настроили CMS Битрикс, выбрав необходимые модули и компоненты для работы с контентом, пользователями, заказами и другими элементами сайта.
4. Разработка бэкенд-функционала: создали скрипты и программный код для обработки данных, взаимодействия с базой, работы с формами обратной связи, корзиной покупок, административной панелью и другими функциями сайта.
5. Тестирование и отладка: провели тестирование всех функций сайта на соответствие требованиям, исправили ошибки и устранили возможные уязвимости.
7. Оптимизация и масштабирование: оптимизировали код, базу данных и сервер для повышения производительности сайта, а также озаботились о масштабируемости проекта для возможности расширения функционала в будущем.
Для этого используем инструмент https://validator.w3.org/nu/ ( удобно анализировать качество кода)
8. Завершающие работы: обеспечили резервное копирование данных, настроили систему мониторинга и обновления и передали заказчику управление сайтом.
С учетом всех этих шагов мы успешно разработали обновленный сайт на Битрикс, который работает стабильно и эффективно, а также удовлетворяет потребностям заказчика.
Параллельно с доработкой и переработкой сайта началась работа со структурой
1) Вынесена на карту основанная структура сайта

2) Проведено расширение структуры за счет конкурентов
3) Сбор семантики через Букварикс
4) Проведена выгрузка видимости и чистка
5) Сделан перенос текущей структуры в базовую семантику
6) Проведено расширение и черновая кластеризация через JM
7) Проведено сопоставление частотностей
8) Проведено расширение структуры по кластерам
9) Проверка слово форм, частотностей и склейка через Арсенкин схожих веток

10) Подготовлена маркерную семантику

11) Сделана маркерная привязка через JM
12) Произведен сбор основных параметров для столбцов:
Коммерческих сайтов, %
Геозависимый, %
Валидатор
Базовая
Точная
По порядку
Частотность кластера
Тематика
С помощью сервисов: JM, Кей Коллектор, Мегаиндекс
13) Проведен анализ полученного файла
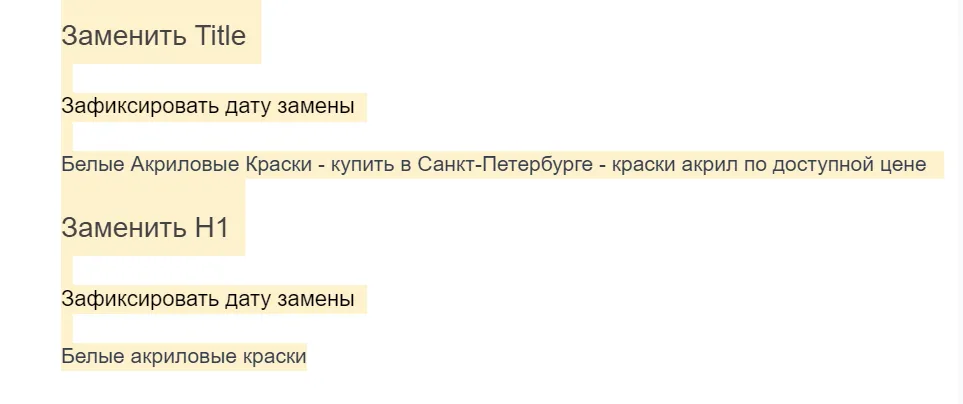
14) Сформированы SEO теги к полученным страницам

15) Проработана чистовая структура

Далее внедряем структуру…
Внедрение структуры
Начали правку категорий в меню, подвале, а также создавать новые категории.

В меню учтено сокращение название категории, чтобы не было переспама, при переходе уже полноценный качественный и проработанный Н1.

В категории 1-2 уровня из меню добавили дополнительную перелинковку с категориями, которые созданы, но не добавлены в меню. Это сделано, для плотности ключей, но в большей степени для быстрого поиска нужного товара.
Проработка категорий по релевантности
Расширенная структура сайта конечно хорошо, но нужно чтобы каждая страница отвечала своему запросу. Для этого проводится оптимизация каждой отдельной страницы под свой целевой запрос. Данный эффект достигается за счет помещения ключевых слов в различные зоны страницы:
работа с метаданными и усиление по вхождению ключевых фраз

- сквозные элементы ( те которые повторяются от страницы к странице)
- текстовая зона страницы (описание внизу категории, вопросы и ответы, отзывы)

- описательная часть внутри карточек товаров на листинге

- зона активных элементов ( кнопки, теги, плитка навигации). Все эти блоки были заложены на этапе проектирования проекта, поэтому он так важен, чтобы в дальнейшем проще было бы помещать нужные ключевые слова в соответствующие зоны.

В своей работе над страницами задействуем максимально все возможные элементы и выстраиваем правильные пропорции по ширине и глубине охвата ключевых слов. Для этого производим сравнительный анализ с лидерами рынка на момент проверки и далее осуществляем корректировки при необходимости.
Работа с информационными статьями
Для увеличения охвата информационных ключевых слов на сайте выполнили следующие шаги:
1. Исследование и выбор ключевых слов: проведите анализ запросов пользователей, определите наиболее востребованные информационные ключевые слова и фразы, которые связаны с тематикой.
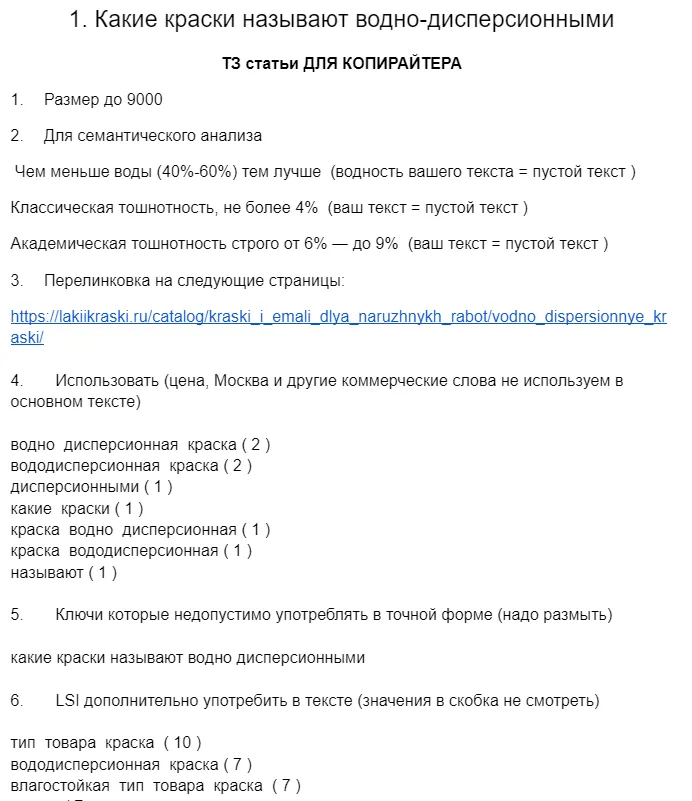
2. Создание качественного контента: разработали информативный контент, который будет соответствовать запросам пользователей и содержать искомые ключевые слова. Обратите внимание на уникальность и полезность информации. Для этого формируем ТЗ в котором прописываем все нюансы:

3. Оптимизация метаданных: включили информационные ключевые слова в заголовки, мета-теги, мета-описание страницы. Это поможет поисковым системам лучше понять тематику контента на вашем сайте.
4. Внутренняя перелинковка: создали внутренние ссылки на другие страницы сайта с близкими по тематике информационными ключевыми словами. Это способствует увеличению их охвата.
5. Использование заголовков: структурировали содержимое страницы с помощью заголовков разных уровней (H1-H6), включая информационные ключевые слова в них. Это позволит поисковым системам лучше интерпретировать контент.
6. Оптимизация изображений и видео: добавили альтернативные тексты с информационными ключевыми словами к изображениям и видео на страницах. Это поможет поисковым системам понять контент мультимедийных файлов.
7. Регулярное обновление контента: поддерживаем актуальность информации на сайте, добавляйте новые материалы, обновляйте старые. Это поможет привлечь новых пользователей и удержать постоянных.
8. Мониторинг результатов: отслеживаем охват информационных ключевых слов с помощью инструментов веб-аналитики и сервисов SEO.
Важным аспектом является проверка после копирайтера текста - для этого пользуемся инструментами - https://text.ru/ (для проверки уникальности)

и проверка уникальности в адвего https://advego.com/text/seo/

Все показатели и их границы указываем в ТЗ.
Работа ссылочной массой
Для наращивания ссылочной массы пошли через закупку вечных ссылок и прогонов с прокладками на целевые страницы проекта. Для этого использовали следующий формат работы:
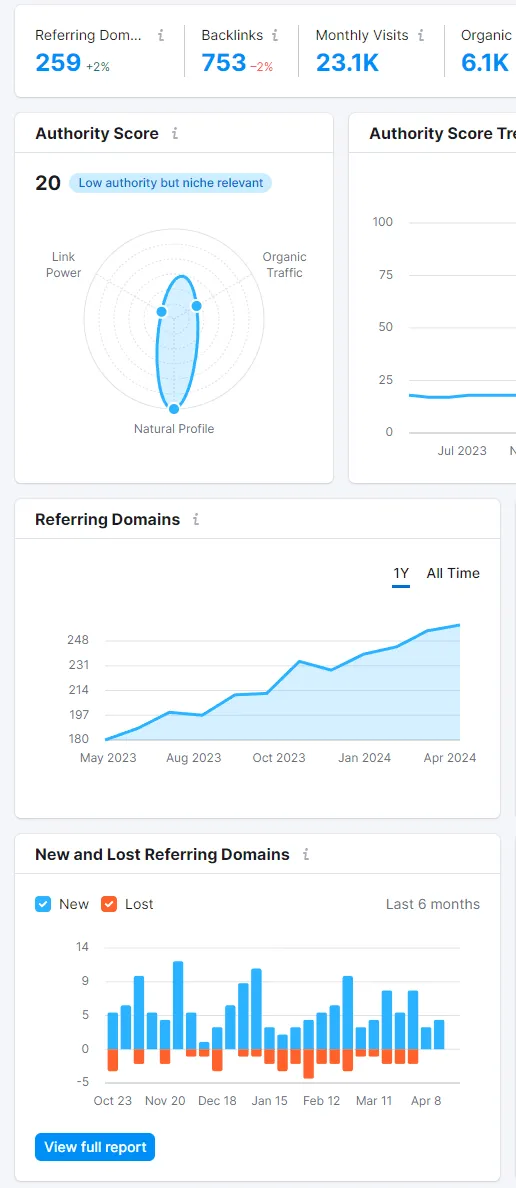
1. Анализ существующего профиля ссылок: начали с анализа текущего состояния ссылочного профиля проекта, чтобы определить сильные и слабые стороны, а также выявить возможные проблемы, связанные с негативными ссылками.
лучше всего использовать сервисы ahrefs или semrush

2. Установление целей и выбор ключевых страниц: определили цели и приоритетные страницы, на которые будет направлено увеличение ссылочной массы. Выбрали ключевые запросы, которые требуется продвигать.
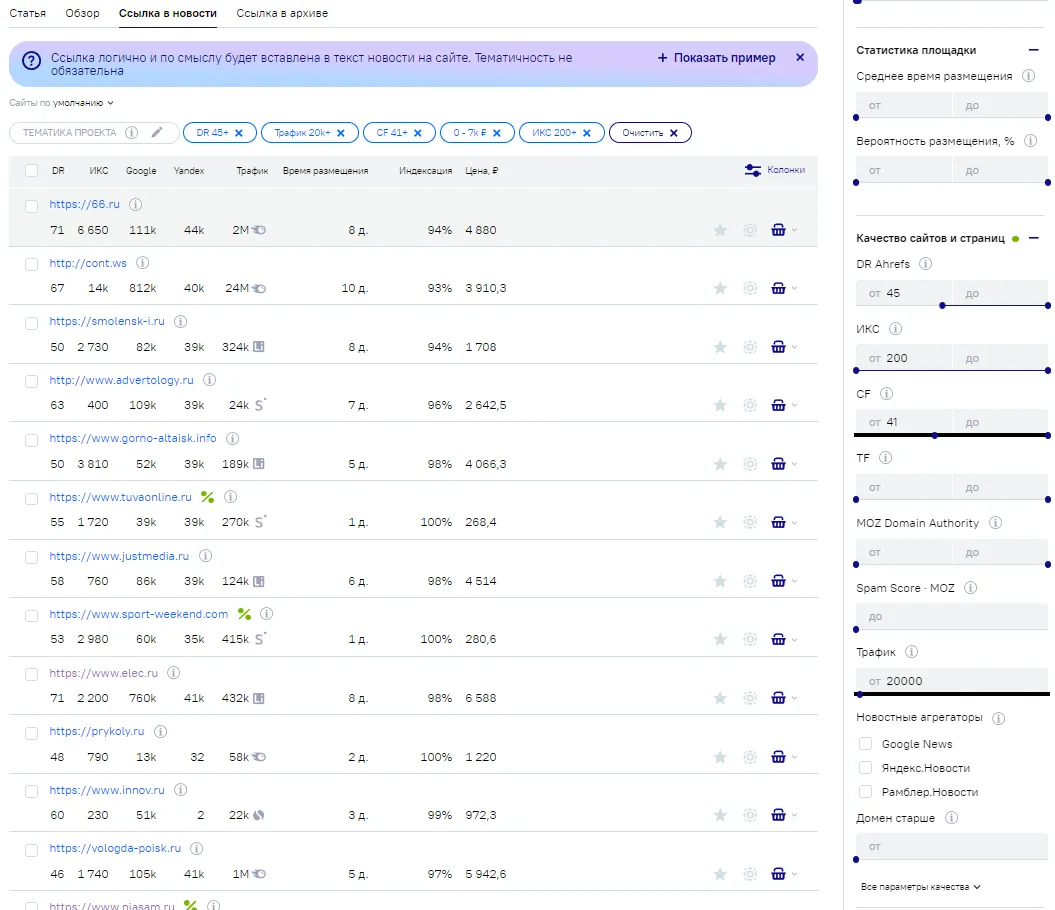
3. Поиск площадок для размещения вечных ссылок: исследовали качественные и тематически соответствующие площадки для приобретения вечных ссылок. Обратите внимание на авторитетность сайтов, наличие релевантного контента, заспамленность домена в целом. Более точную информацию дает в том числе сама площадка

4. Согласование условий размещения: обсудили условия размещения вечных ссылок с владельцами сайтов, уточнили длительность срока размещения, якорный текст, ссылочный профиль и другие важные детали.
5. Размещение вечных ссылок: оплатили и дождались размещения ссылок на выбранных площадках. Убедились, что ссылки активны, переходят на нужные страницы и отвечают всем договоренностям.
После того, как пришли к тому что стоимость покупки ссылки оказалась дороже, чем эффект от нее - перешли к более сложным технологиям.
6. Подготовка прогонов с прокладками: разработали уникальные лендинги, на которые разместили релевантную целевым страницам информацию, а также приобрели соответствующий домен.
7. Выполнили открытие сайтов прокладок в индекс и ускорили индексацию
8. Выполнили прогон сайтов прокладок и по достижению нужного уровня доверия со стороны поисковых систем через 301 редирект подклеили к целевым страницам.
9. Мониторинг и отчетность: регулярно отслеживаем изменения в ссылочном профиле, анализируем эффективность наращивания ссылочной массы.
В работе с ссылочным профилем важно постоянно контролировать его качество и планомерность закупки, так эффект от работ будет максимально положительный.
Работа подклейкой тематических сайтов
Для дополнительного усиления авторитетности сайта и его видимости - осуществляли работу с подклейкой дропов.
Для этого производили следующие шаги:
1. Находим дроп.
2. Восстанавливаем его и индексируем всеми возможными способами.
3. Добавляем в Яндекс.Вебмастер и Google Search Console, чтобы следить за индексацией и отловить самые очевидные фильтры, если они есть.
4. Ждем индексацию и после индексации начинаем клеить постранично. Если каких-то категорий нет на вашем сайте, то ставите редирект на главную своего сайта.
Такая работа передает веса с сайта дропа на страницы проекта и приносит положительный результат.
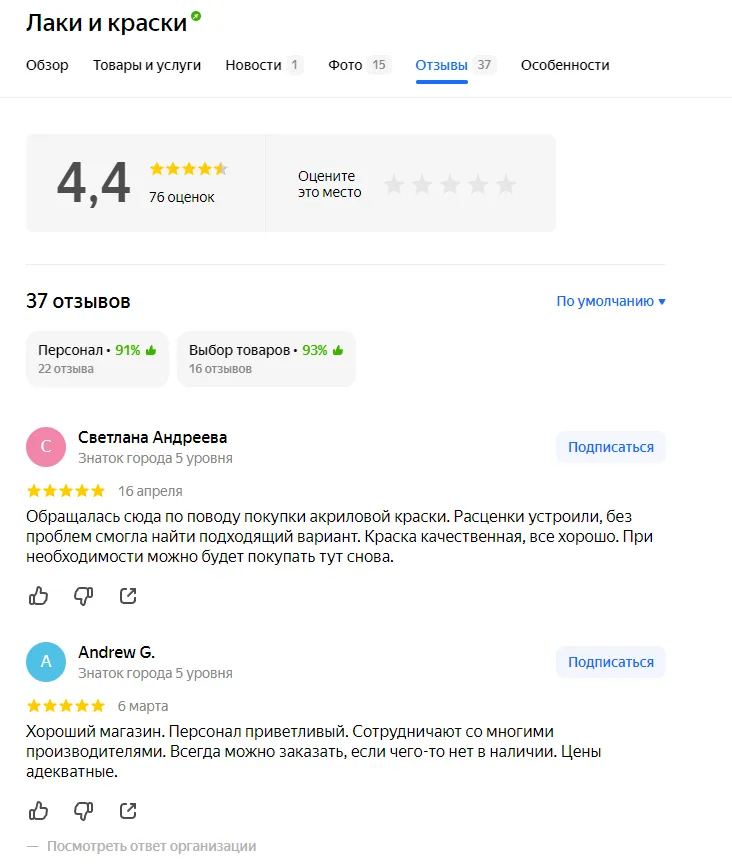
Работа с отзывами
Работа с отзывами на сайте, включая размещение отзывов на площадках отзывов, может принести ряд значительных преимуществ для бизнеса. Вот несколько основных плюсов такой работы:
1. Увеличение доверия клиентов: наличие положительных отзывов от реальных пользователей на сайте и на площадках отзывов помогает убедить потенциальных клиентов в надежности и качестве продукции или услуг. Это повышает доверие и способствует принятию покупательского решения.

2. Улучшение репутации бренда: активная работа с отзывами, в том числе реагирование на отрицательные комментарии и быстрое решение возникающих проблем, помогает улучшить репутацию компании. Положительные отзывы создают позитивное впечатление о бренде и могут привлечь новых клиентов.
3. Повышение видимости в поисковых системах: размещение отзывов на внешних площадках способствует увеличению количества ссылок на сайт, что благоприятно влияет на его позиции в поисковой выдаче.
4. Стимуляция взаимодействия и обратной связи: работа с отзывами помогает установить диалог с клиентами, выявить их потребности, узнать о проблемах и недостатках продукции или сервиса. Это позволяет быстро реагировать на изменения на рынке и улучшать качество предлагаемых услуг.
5. Развитие лояльности клиентов: публикация отзывов на сайте и на площадках отзовиков позволяет клиентам выражать свои мнения и влиять на процесс развития компании. Приятное взаимодействие с брендом и уважение к мнению клиентов способствуют формированию лояльности и удержанию постоянных покупателей.
Таким образом, работа с отзывами на сайте и на площадках отзывов играет важную роль в формировании имиджа компании, повышении доверия клиентов и улучшении позиций в интернет-пространстве.
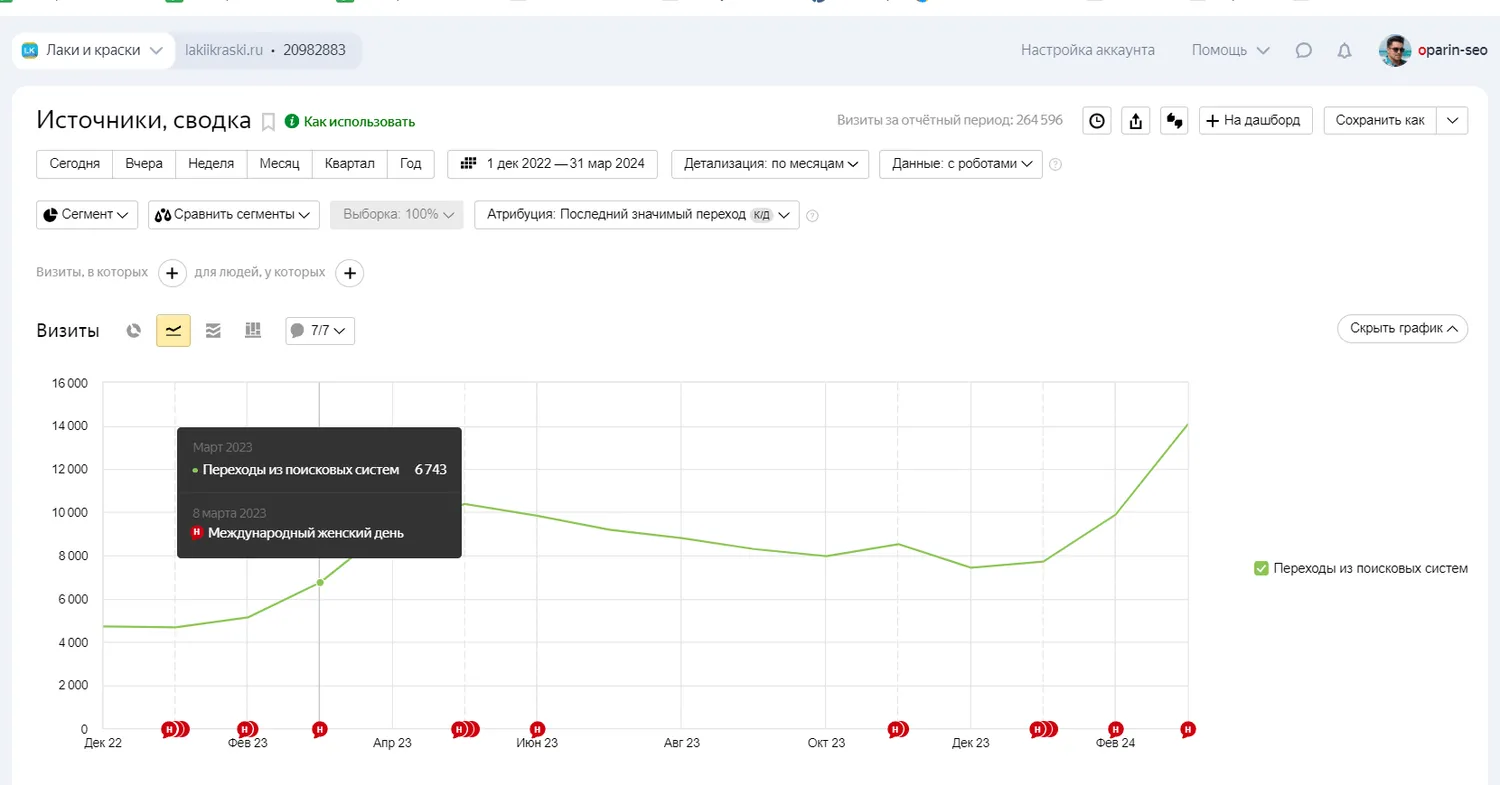
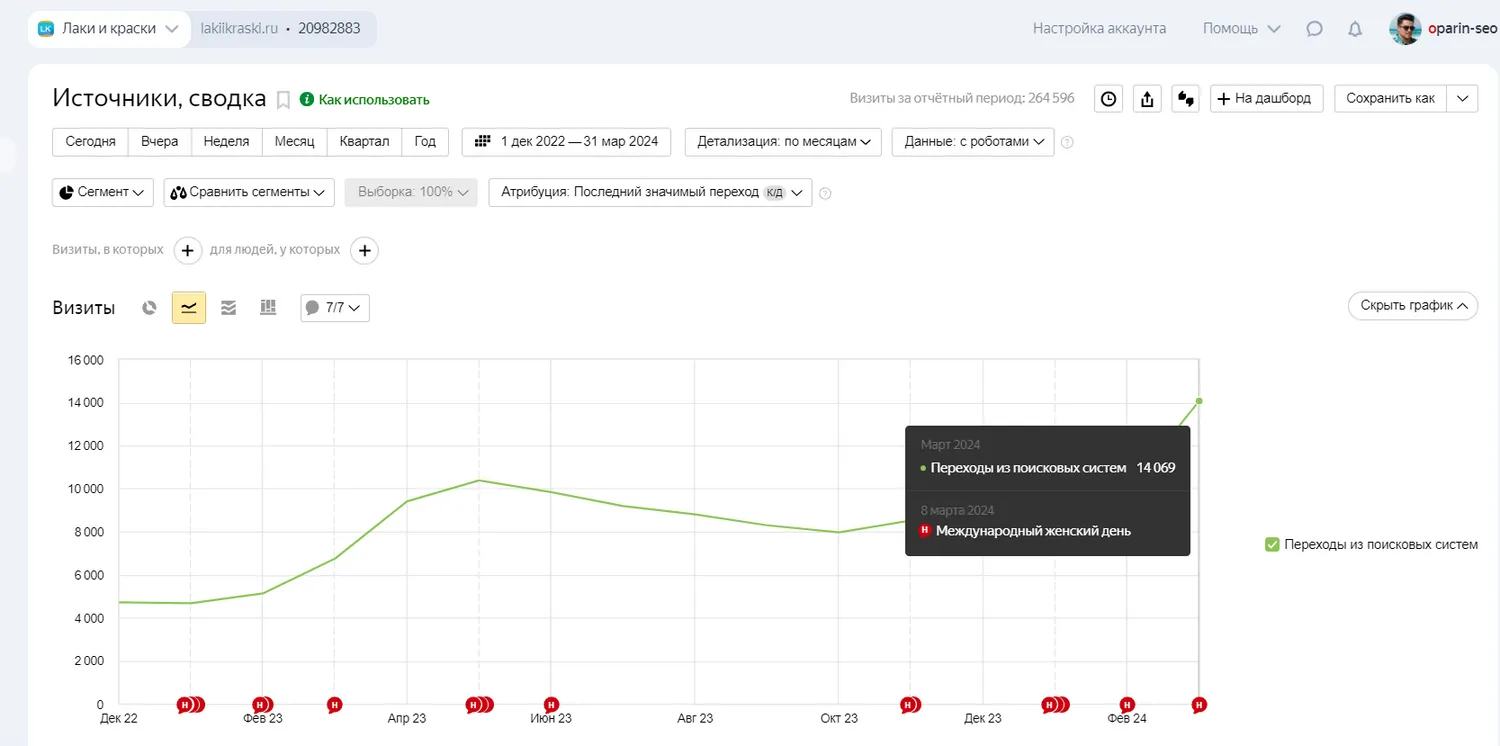
Результаты по трафику и позициям
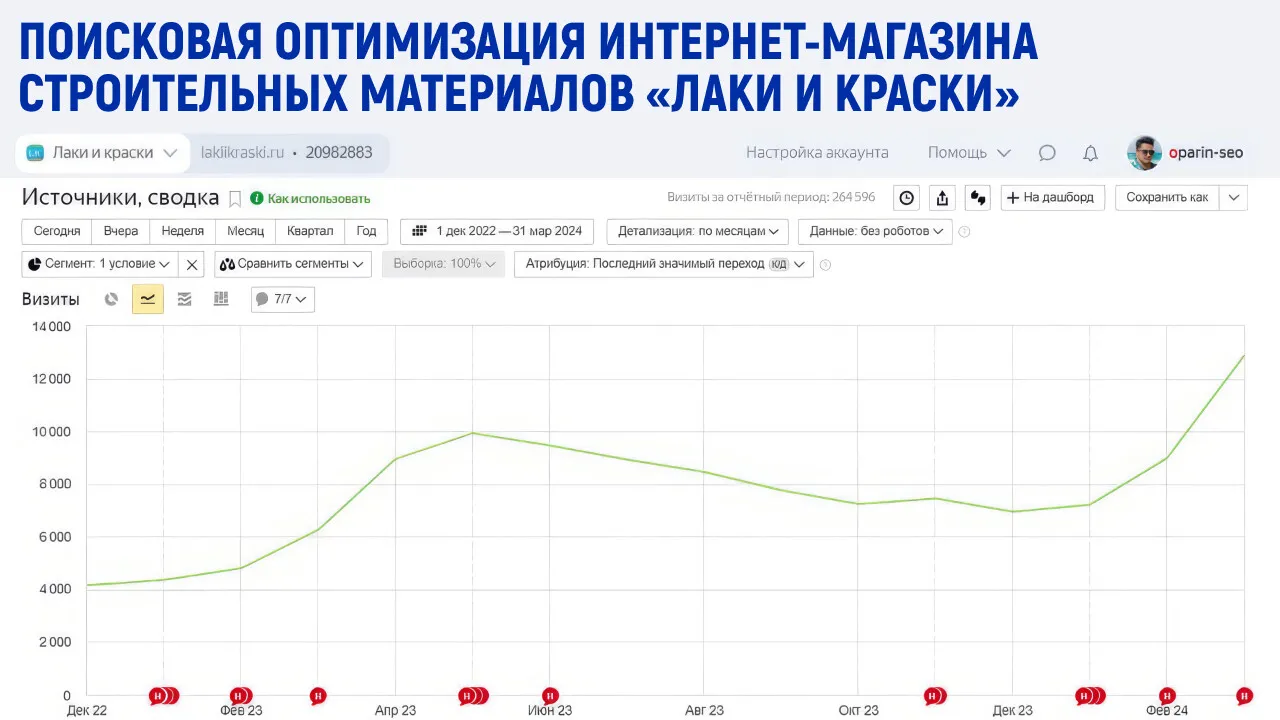
Сайт на данный момент набирает, как и позиции и трафик.
По метрике трафик март 2023г 6743 переходов

По метрике трафик март 2024г 14069 переходов

Роста трафика составил +108% переходов
Сезон только начинается, поэтому ожидается увеличение трафика еще больше, так как апрель 2024г еще не завершен, а трафик уже больше чем в том году.

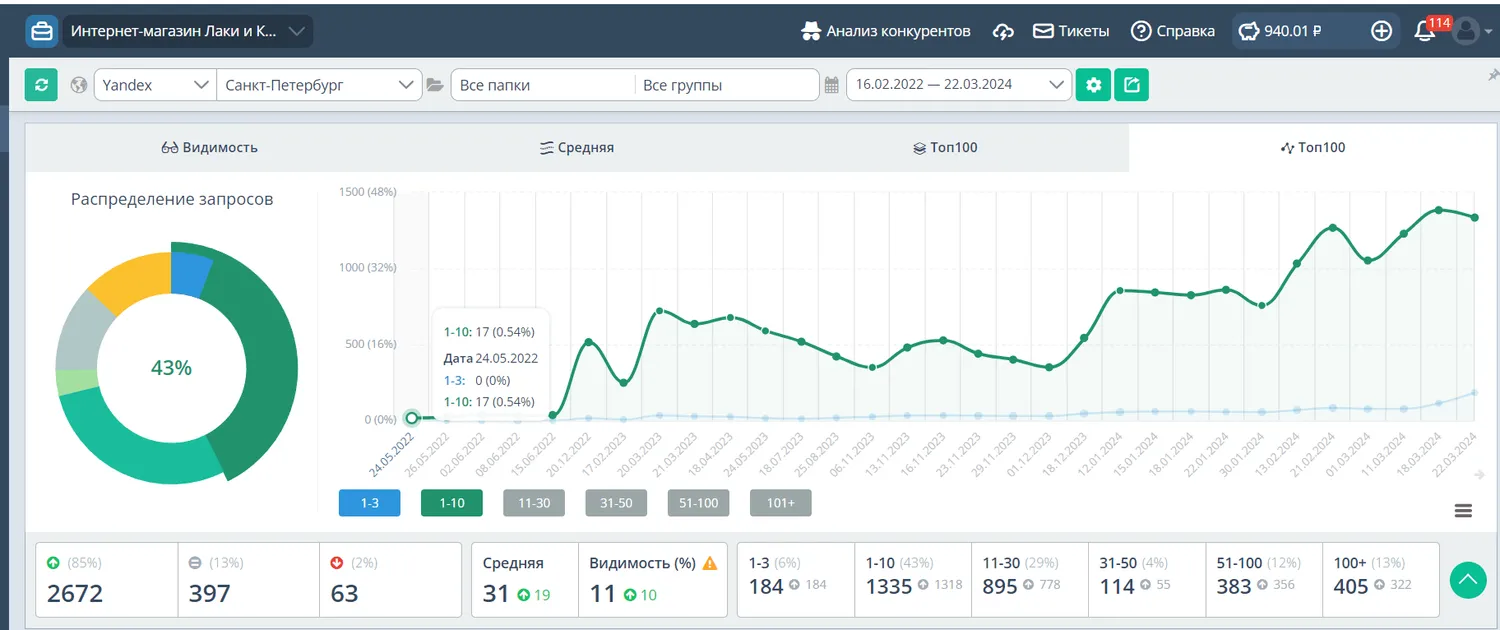
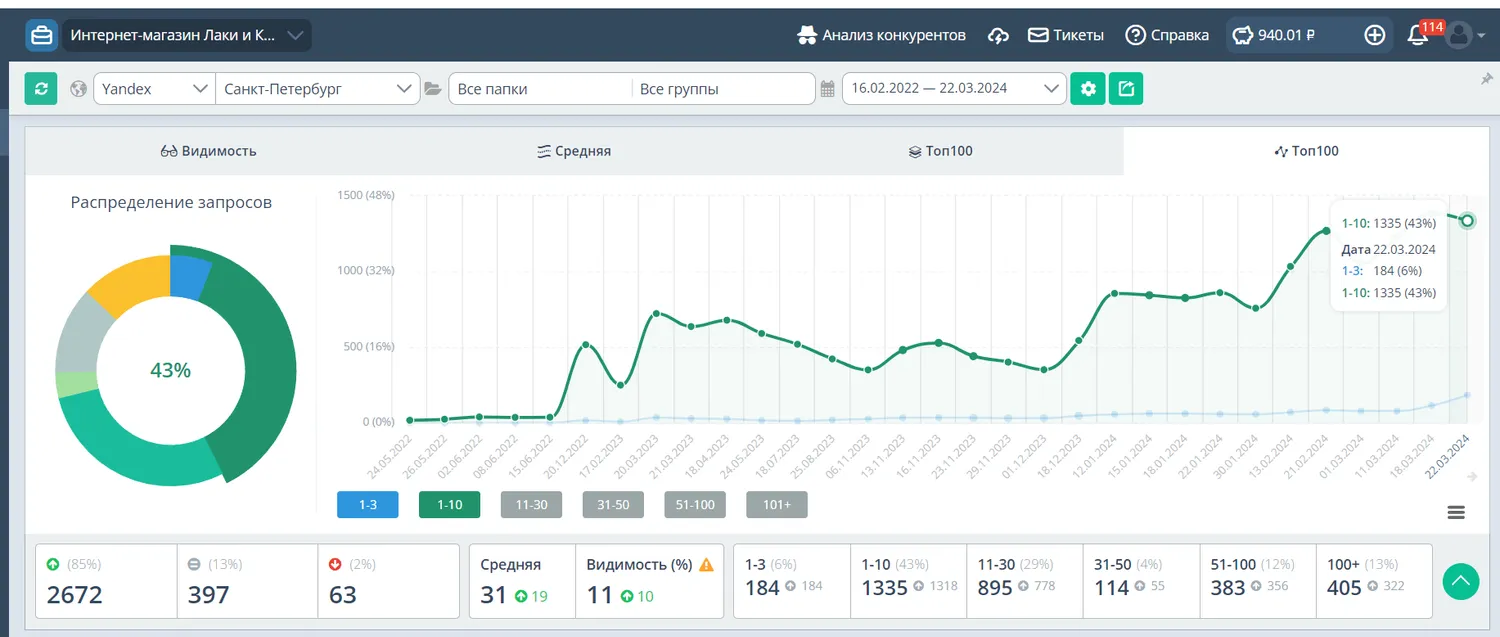
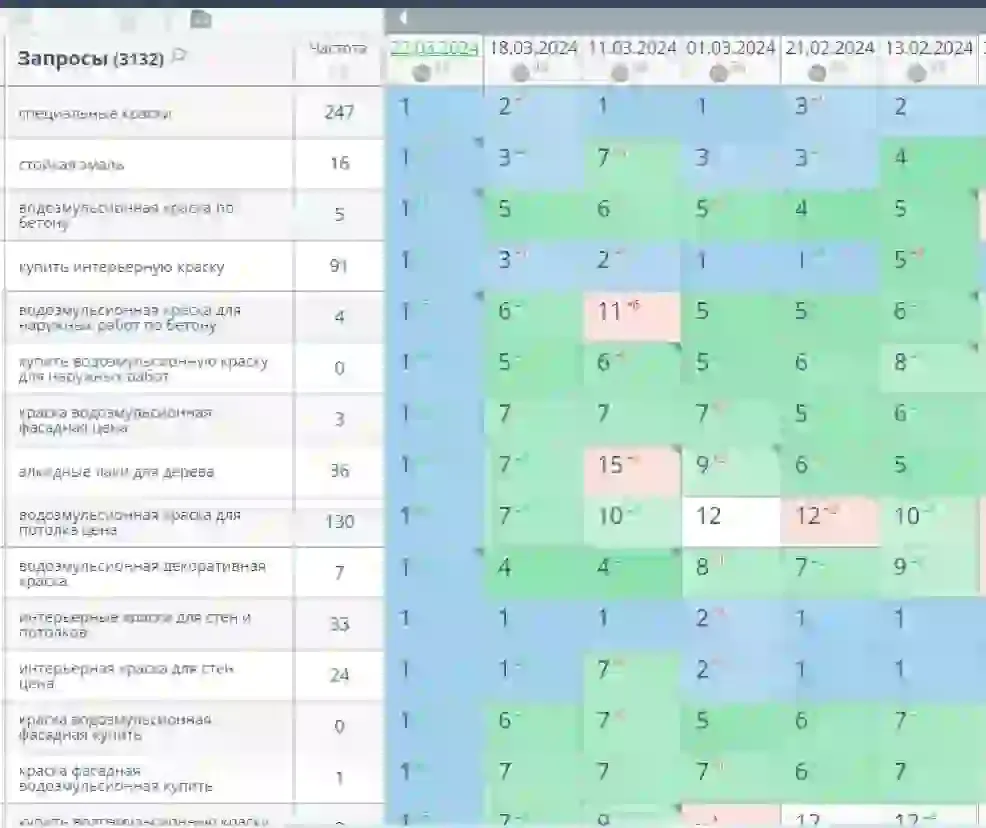
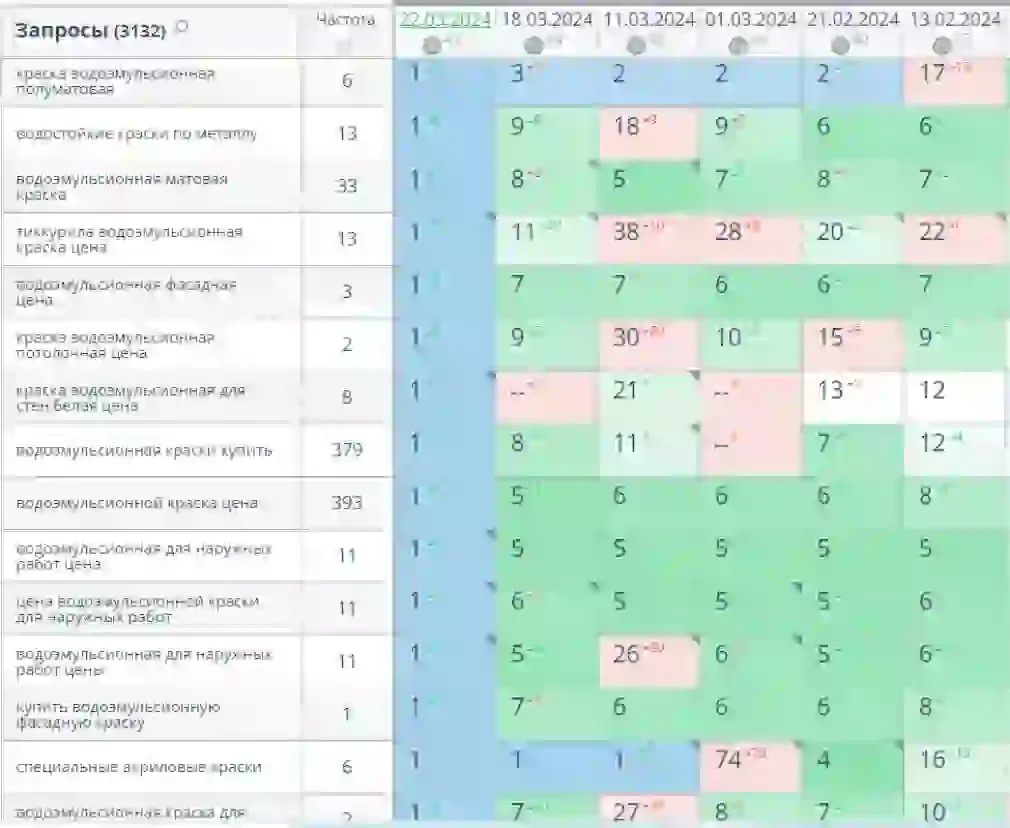
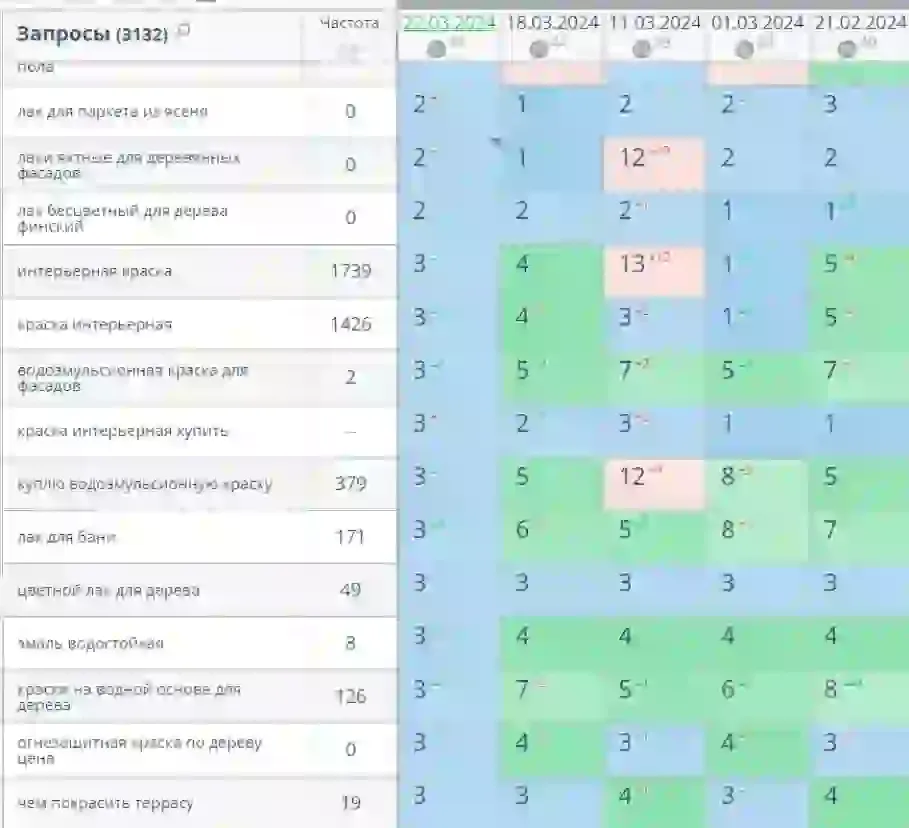
В результате старт был с 17 запросов в ТОП 10 Яндекса по Санкт-Петербургу

Как итог 1335 запросов в ТОП 10 Яндекса по Санкт-Петербургу.
Это выходит +6853% запросов в ТОП 10.
Да есть нюанс в плане, что частотность хотелось бы больше, но задача выжать максимум, и СЧ и НЧ парой больше заказов приносят.
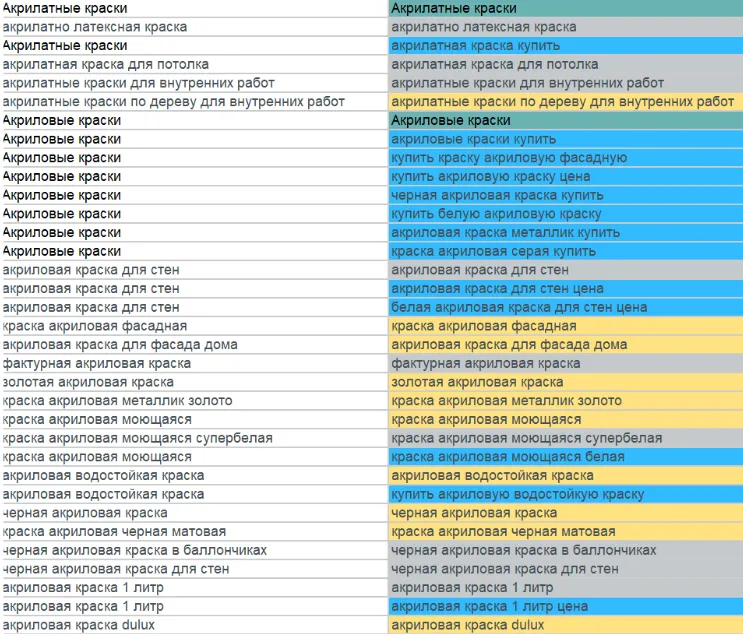
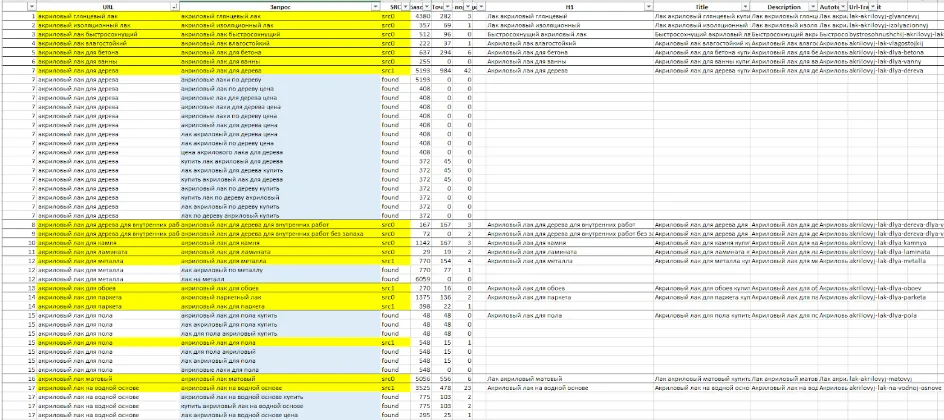
Некоторые ключи в ТОП10





Отзыв заказчика

С компанией Артема Опарина мы работаем уже более двух лет по продвижению нашего сайта в Яндекс и Гугл. На начало нашего сотрудничества наш сайт даже в ТОП100 было сложно отыскать. За два года команда Артема вывела наш сайт на первую страницу поисковиков более чем по 800 позициям, что естественно благоприятно отразилось и на наших продажах. Кроме того, для продвижения потребовалось много доработок самого сайта, и команда Артема отлично справлялась с задачами, в том числе с нестандартными. Общаться с Артемом всегда очень приятно, четко и быстро ответит на все вопросы, развеет сомнения. Сотрудничество наше мы продолжаем, планируем сделать редизайн сайта. В этом поможет команда Артема. Рекомендую Артема Опарина как надежного партнера и высококвалифицированного специалиста.
Выводы
Комплексная SEO-оптимизация проекта является важным инструментом для успешного продвижения в поисковых системах. Она предполагает совместную работу между командой специалистов по SEO, заказчиком и разработчиками, что позволяет достигнуть высоких результатов.
Заинтересованность заказчика в процессе оптимизации играет ключевую роль, поскольку его инициатива и поддержка способствуют более эффективной работе команды. Глубокая аналитика позволяет выявить ключевые проблемы и потенциал для улучшения видимости проекта в поисковых системах. Прототипирование и качественный дизайн создают удобный интерфейс для пользователя, что способствует увеличению вовлеченности посетителей и снижению отказов.
Оптимизированный код является одним из важных факторов успеха SEO-оптимизации, поскольку он позволяет улучшить скорость загрузки страниц, структурировать контент и облегчить индексацию сайта поисковыми системами.
Комплексная работа над всеми этими аспектами проекта способствует его успешному продвижению, обеспечивая высокий уровень видимости, трафика и конверсии. И как результат - прибыли!









Начать дискуссию